创建一个Image,添加组件Animation。选中Image,点击Window->Animation
出现Animation面板,点击Add Property->Image->Image->Sprite,添加Sprite。

将切割后的帧图一个个拉到Animation面板的右边,按Ctrl S保存

成功创建动画,将生成的动画拉到Image的Animation下的Animation框中,大功告成
前言有些时候,我们需要利用UI播放动画,这时我们就需要利用到帧图,并通过切换帧图实现动画的播放。修改帧图属性首先我们去下载一个帧图导入Unity,到他的Inspector面板修改一些属性,将Texture type修改为 Sprite,Sprite Model修改为 Multiple,Filter Mode 修改为Point,Compression 为None(不压缩)。切割帧图点...
现在我们有一张这样的
图
片。
这是一张Png格式的
图
片,
图
片中有两个小黄人,戴夫和凯文,这两个小黄人是在一张
图
片中的,但是我们在使用的时候,是需要单独拿来使用的,那么如何在
Unity
中进行
图
片切片操作呢。
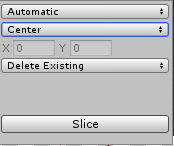
首先我们需要先选中素材,然后把Sprite 模式修改为多个,之后点击Sprite Editor
。但UGUI的
Image
图
片、NGUI的Sprite
图
片,不能如此——可以用脚本来实现。
UGUI
Image
图
片
帧
动画
using System.Collections;
using System.Collect...