产品简介

概述
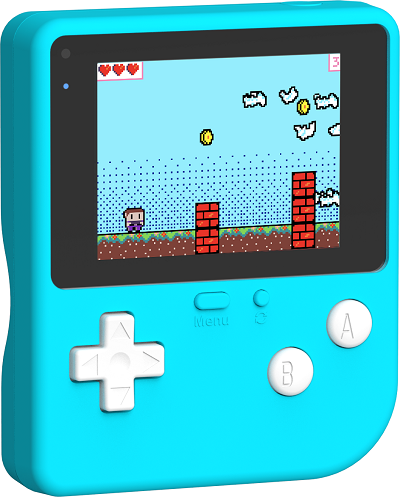
饼干游戏编程学习机是全球首款超大、超清屏幕的游戏编程学习机。它针对孩子手掌大小专门设计,采用炫彩外壳和硅胶按键,手感舒适,防滑易握;它拥有320*240彩色超大超清屏幕,将分辨率提高到行业水平的4倍;它有丰富的内置传感器,可重力、可震动、声光电一体让编程更炫酷。
饼干用简单趣味的方式帮助孩子自己编写游戏、了解游戏背后的奥义。它还支持自定义游戏角色、多样化场景和剧情设计,使用图形化编程软件,让每个人都能轻松实现有趣的电子创作和无限的游戏创意。
饼干,让孩子爱上编程,而非游戏本身。
购买链接
产品说明


产品参数
| 产品名称 | 饼干游戏编程学习机 |
|---|---|
| 额定电压 | 3.7V |
| 电池容量 | 560mAH |
| 充电电压 | 5V |
| 充电电流 | 1.35A |
| 充电接口 | Type-C |
| 屏幕尺寸 | 2.4英寸 |
| 显示分辨率 | 320×240 |
| 内置传感器 | 蜂鸣器、光敏传感器、陀螺仪、震动马达 |
| 乐高兼容 | 支持 |
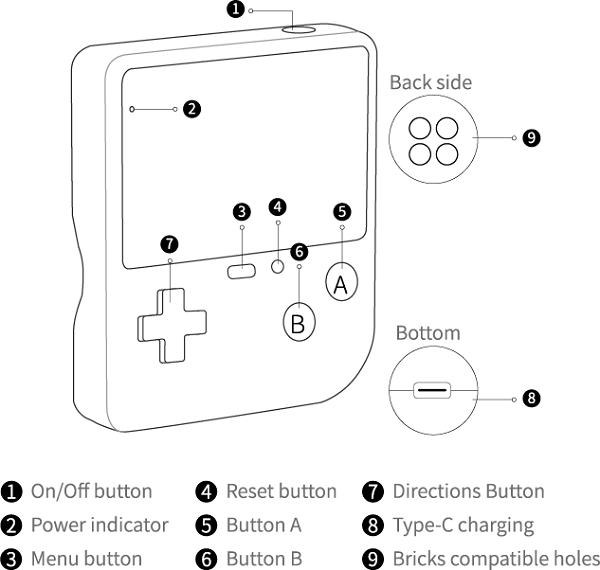
开关方式
单击开关键,启动产品,双击开关键,关闭产品。
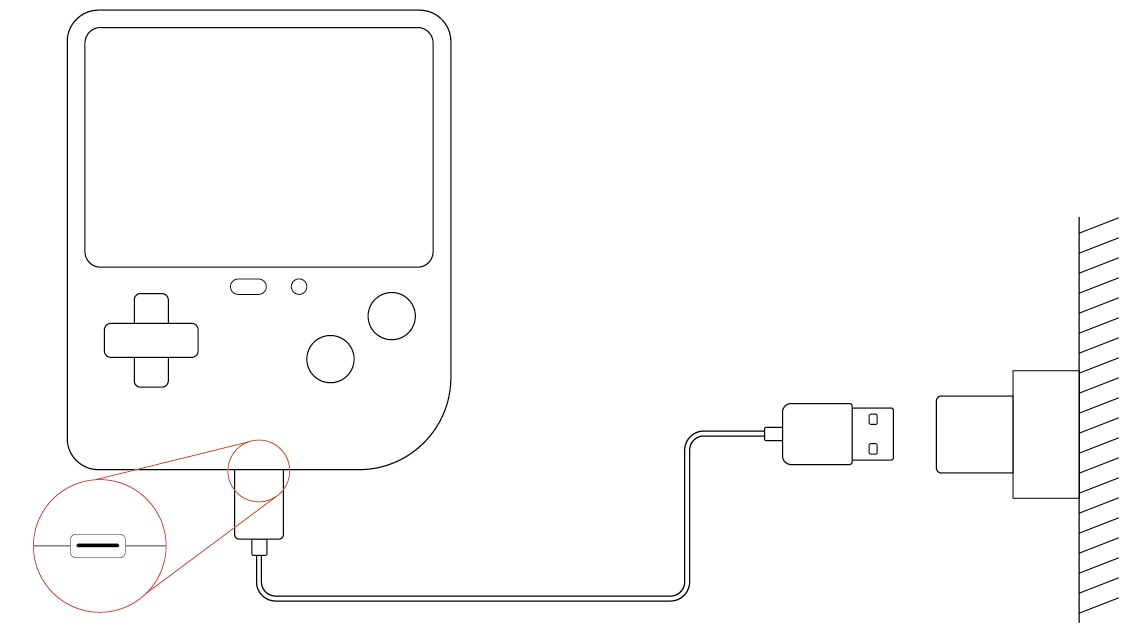
充电方式
使用标准Type-C 带数据传输接口,连接USB接口与自备的USB充电器给饼干游戏编程学习机充电。充电器规格应为输出DC5V/1A及以上。充电时电源指示灯闪烁,当充电完成时电源指示灯常亮。预计充电时长为1.5H。

指示灯状态
| 工作中 | 常亮 | 电量充足 |
|---|---|---|
| 闪烁 | 低电量 | |
| 充电 | 常亮 | 充电完成 |
| 闪烁 | 充电中 |
软件编程平台
微软makecode: https://arcade.makecode.com/