使用 TS 开发 React 项目起手式
创建项目
实际开发过程中,我们一般会使用 Typescript 开发 React 应用,所以不要直接运行 create-react-app 脚手架命令,而应该使用如下方式:
// 1. 全局安装 create-react-app
yarn global add create-react-app
// 2. 创建支持 TS 语法的 React 应用
create-react-app my-app --template typescript
参考文档:
https://
create-react-app.dev/do
cs/adding-typescript
如果你要在当前目录下直接创建 React 项目,那么可以写成:
create-react-app . --template typescript
目录说明
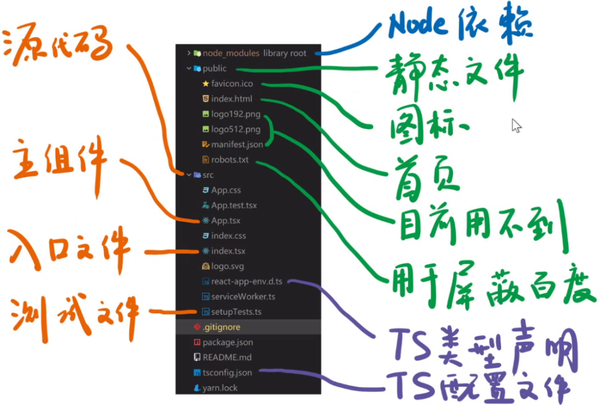
创建好项目后,会生成下图所示的目录结构。

与 Vue-cli 脚手架对比: 与 Vue-cli 脚手架工具创建的 Vue 项目不同,通过 create-react-app 创建的 React 项目生成的只有一个 src 和一个public 目录,可见 React 自由度更高 ,而 Vue 目录层次更多即指导性更强。另外 create-react-app 内置功能也更少, 没有自带 Router、Redux 以及 SCSS 。
忽略文件
创建好的工程,执行 yarn start 命令即可成功启动项目,默认情况下执行该命令后会自动打开浏览器访问项目网页,如果你不想每次执行命令都跳到一个新页面,可以在项目的根目录下创建一个名为
.env
的文件,然后填写文件内容为:
BROWSER=none
。另外 .gitignore 文件里也要额外添加以下内容:
.idea
.vscode
如果之前忘记了添加 git 忽略文件且已经提交了不需要的文件,可以执行以下命令来删除已经提交的文件:
git rm -r --cached .idea
js 文件后缀说明
-
.js:一般的 js 源码文件
-
.jsx:支持标签的 js 文件
-
.ts:支持 typescript 语法的 js 源码文件
-
.tsx:支持标签和 ts 语法的 js 源码文件
所以 .tsx 是支持功能最多的源码文件类型(也就是说 .tsx 类型是万金油),实际开发中应该根据需要选择合适的文件类型。
严格模式
使用 cra 脚手架创建的项目中的 index.tsx 文件,默认会使用 React.StrictMode 来包裹组件,其没有实际用途,主要功能是检查代码中是否有用错的功能,如用了不推荐的 api,用了过时的代码,它会给出警告,也就是它会教我们写出更合适的代码。
主组件
App.tsx 是项目的主组件,项目中用到的其他组件需要在这里层层引入。
Typescript 相关
react-app-env.d.ts 为 react 项目的类型声明文件,需要特别说明的是文件开头的几行注释是有用的,不能删除!
/// <reference types="node" />
/// <reference types="react" />
/// <reference types="react-dom" />
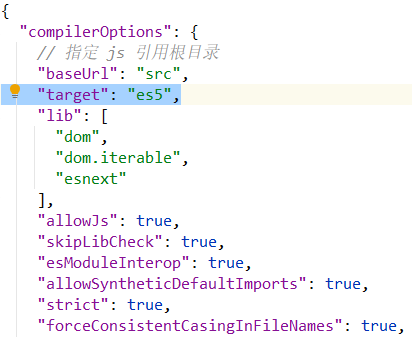
tsconfig.json 为 Typescript 配置文件,其中 target 配置项表示最终编译输出的 js 语法类型(es5 or es6)。

CSS 相关配置
CSS normalize
作用: 让不同浏览器上的默认样式趋于一致。
请参考 cra 文档教程 ,具体做法:
-
在 index.css 添加 @import-normalize; 即可;
-
作用是
保证页面在不同浏览器上默认样式基本相近
;
-
编辑器不认识这个语法会报错,无视即可;
-
如果你看这个报错不顺眼,可以关闭这个报错(按照 webstorm 提示关闭警告)。
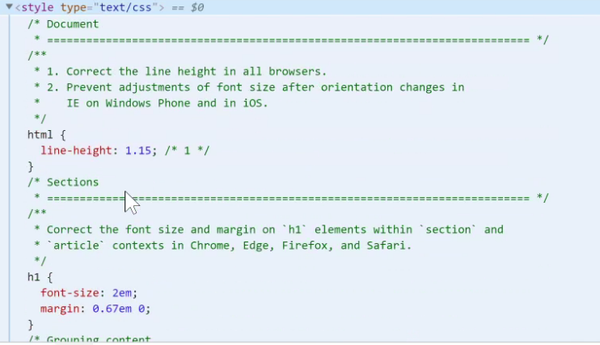
添加之后项目启动后 index.html 效果如下:

个人感觉:这东西没啥用,因为实际的项目默认样式基本都会被覆盖。
那么 CSS normalize 和 CSS reset 有什么区别?
答: CSS normalize 是为了保证页面在不同浏览器上默认样式基本相近,而 CSS reset 是为了把浏览器默认样式全部重置。
SCSS 支持
请参考 cra 文档教程 ,具体做法:
不建议按照官方教程安装 node-sass(很难安装成功!因为他需要从 github 下载的,所以访问可能会被墙,虽然可以使用淘宝源来下载包资源,但是下载完的 node-sass 还需要进行本地编译,非常消耗 cpu 且速度很慢),建议使用 dart-sass,更加稳定。
安装 dart-sass ,需要执行命令: yarn add dart-sass
注意: 虽然安装了 dart-sass,但是这样执行 yarn start 命令启动项目依然会报错!我们需要使用 dart-sass 替代 node-sass,名称还用 node-sass,即 冒名顶替 !
具体操作:执行命令 yarn add node-sass@npm:dart-sass
CSS @import 引用更方便
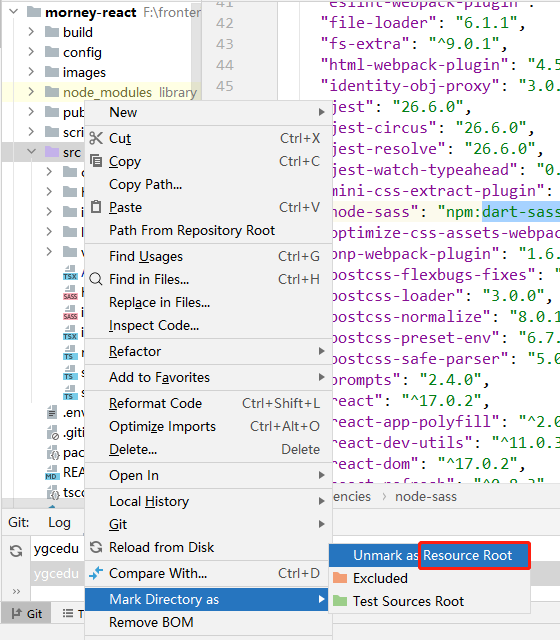
Vue 项目中可以使用 @ 表示 src/ 目录,而 React 不一样,你不需要使用 @,因为你可以直接使用 @import 'xxx/yyy' 来引入 src/xxx/yyy.scss 样式文件,具体配置细节见文档。但是这样直接写 webstorm 并不认识,所以还需要在 webstorm 里把 src 目录右键改为 Resource Root ,这样就可以消除环境报错。

引入外部 ts 文件
类似地,js 源码文件也不需要使用 @ 符号,你需要做的是在 tsconfig.json 中添加一行: "baseUrl": "src" ,然后你就可以在 tsx 文件内,使用 import 'xxx/yyy.tsx' 来引入其他文件了,具体配置细节见文档。
helper.scss
创建 helper.scss 文件,存放项目公用的变量、函数等东西,比如:red: #F00;,然后在 index.scss 或者 App.scss 里使用 @import "helper"; 引用,变量的使用方法为 color:red;。
CSS-in-JS 方案:styled-components
官方提供了 css modules,但是推荐另外一种 CSS-in-JS 方案:styled-components,安装方法:
yarn add styled-components
yarn add --dev @types/styled-components
简单使用(代码):
import React from 'react';
import styled from 'styled-components';
const Button = styled.button`
color: red;
function App(){
return (
<Button>你好</Button>
export default App;
如果你按照之前的步骤已经配置了 SCSS 支持,那么你也可以在 styled-components 中使用 SCSS 语法,书写样式代码。
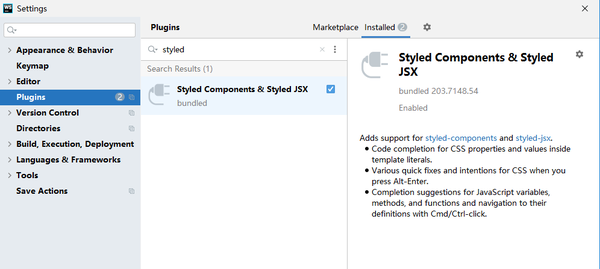
使用这些字符串模板语法写出的 css 代码没有颜色高亮,可以使用下图所示的插件让其可以高亮,方便阅读(插件安装好后需要重启方可生效)。

styled-components 优点:
-
不用再费劲地给每个标签元素想名字(class);
-
可以单独保存为一个 tsx 文件作为样式组件(代码)。
添加路由支持
参考 react-router 官方文档
yarn add react-router-dom
yarn add --dev @types/react-router-dom
路由模式
react-router 有两种路由模式,包括 History 和 Hash。如果你没有后台服务器,那么只能使用 Hash 模式,如果你有后台服务器,且配置所有路径都跳转到首页才能用 History 模式,所以一般没有特殊需要建议使用万金油的 Hash 模式。
示例代码:
<Router>
<Link to="/home">主页</Link>
<Link to="/about">关于</Link>
<Switch>
<Route path="/home">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Redirect exact from="/" to="/home" />
<Route path="*">
