有关于vue-quill-editor回显时字体大小样式丢失问题
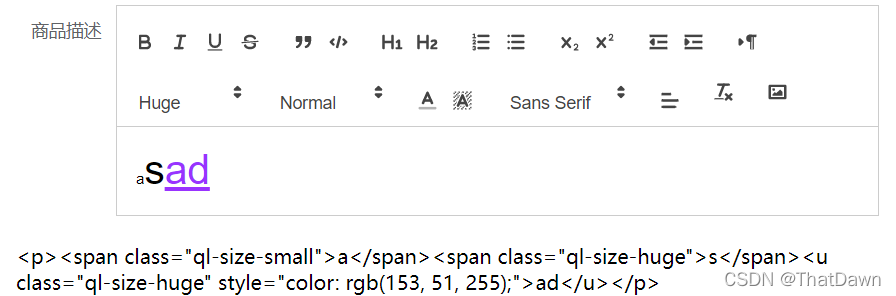
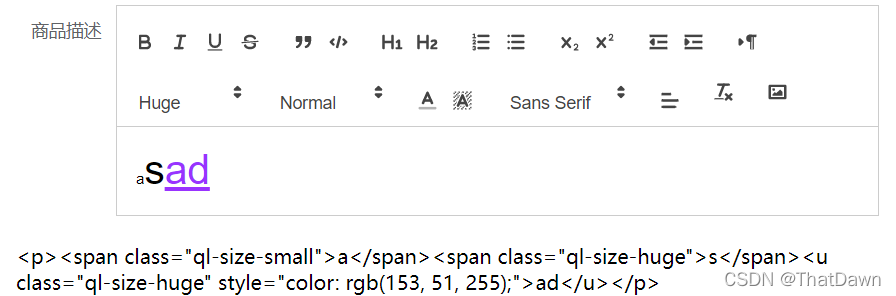
如图,在回显编辑器中的内容时,发现文本内容的字色,下划线等样式均能使用,但是字体的大小无法统一
将其转换成html格式输出后发现

如图,在具体变化大小的字前都定义了一个class
查阅资料得知要想文本的样式正确显示,需要在回显的div上增加一个class=”ql-editor”的class名,来确保子元素样式被匹配到
<div class="ql-container">
<div class="ql-editor" v-html="ruleForm.description" />
</div>
现在的效果:

字体大小正确加载,问题解决
有关于vue-quill-editor回显时字体大小样式丢失问题如图,在回显编辑器中的内容时,发现文本内容的字色,下划线等样式均能使用,但是字体的大小无法统一将其转换成html格式输出后发现如图,在具体变化大小的字前都定义了一个class查阅资料得知要想文本的样式正确显示,需要在回显的div上增加一个class=”ql-editor”的class名,来确保子元素样式被匹配到<div class="ql-container"> <div class="q
vue-quill-editor是个较为轻量级富文本框,相较于ueditor,开发更编辑,更加直观,如果大家伙在需求允许的情况下,还是会比较建议使用vue-quill-editor。
vue-quill-editor的使用方法在这边就不多说了,大家网上查下,一抓一大把
但是在使用vue-quill-editor有一个致命的问题,vue-quill-editor默认插入图片是直接将图片转为base64再放入内容中,如果图片比较大的话,富文本的内容就会很大,即使图片不大,只要图片较为多,篇幅较长,富文本的内容也是异常的大的,这就会给大家带来一些烦恼,我们可能更希望在提交富文本的内容的时候图片只是以
使用vue-quill-editor写的富文本,内容在H5使用v-html显示时,样式跟在富文本写的时候样式不一样,字体大小显示不出来。
原因:有些类名,在v-html页面是没有找到的。
全局或者局部引入vue-quill-editor的样式文件
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
<div v-html="co.
###在main.js中进行引入
import Vue from ‘vue’
import VueQuillEditor from ‘vue-quill-editor’
import ‘quill/dist/quill.core.css’
import ‘quill/dist/quill.s...
第一步:引入quill样式,我是下载到本地了
<!-- 主题样式 -->
<link rel="stylesheet" href="${request.contextPath}/statics/css/quill.snow.css">
<link rel="stylesheet" href="${request.contextPath}/statics/css/quill.bubble.css">
<link rel="stylesheet" href="${re.
1.首先排查的css文件是否引入,在min.js中查看
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
2.重点检查v-html 回显代码片段
3.将回显的html内容,包裹在一个div容器中,并加上对应
关于pc端使用Vue-Quill-Editor插件,但是在小程序中,样式缺丢失问题
查找到Quill的样式
我们在pc端的quill包中找到以下的css文件,并放入在style文件夹中
<rich-text class="rich-text ql-editor" :nodes="details.newsContent | formatRichText"></rich-text>
在rich-text中加入样式标签ql-editor
并且在app.vue文件中引入
用富文本的情况有很多,例如在后台管理系统排版好的富文本页面,准备在移动端页面去显示,或者在官网显示,两个项目不在一起,在管理系统排好的样式在显示页面显示的一塌糊涂,为啥呢?大多数情况是样式没有引入。
给容器增加一个class ql-editor,才能正常显示,另外前面是主题类名,不同的主题显示不同的样式
<link href="http://cdn.quilljs.com/1...
vue-quill-editor是我们再使用vue框架的时候常用的一个富文本编辑器,在进行富文本编辑的时候,我们往往要插入一些图片,vue-quill-editor默认的处理方式是直接将图片转成base64编码,这样的结果是整个富文本的html片段十分冗余,通常来讲,每个服务器端接收的post的数据大小都是有限制的,这样的话有可能导致提交失败,或者是用户体验很差,数据要传递很久才全部传送到服务器。
1.下载Vue-Quill-Editor
npm install vue-quill-editor --save
2.下载quill(Vue-Quill-Editor需要依赖)
npm inst
解决方法:引入样式文件,将回显的html内容,包裹在一个div容器中,并加上对应的class。
引入样式:
import 'quill/dist/quill.snow.css'
回显的 div 加上对应的class:
<div class="ql-container ql-snow">
<div class="ql-editor" v-html="formData.content" />
问题解决啦:
```javascript
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor
3. 在模板中使用组件,并在v-model中绑定需要回显的文本:
```html
<quill-editor v-model="editorValue"></quill-editor>
4. 在script中定义editorValue变量,并在created钩子函数中通过ajax请求获取数据:
```javascript
<script>
export default {
components: {
quillEditor
data() {
return {
editorValue: ''
created() {
axios.get('url').then(response => {
this.editorValue = response.data.content
}).catch(error => {
console.log(error)
</script>
通过以上步骤即可在Vue项目中使用vue-quill-editor回显文本了。