
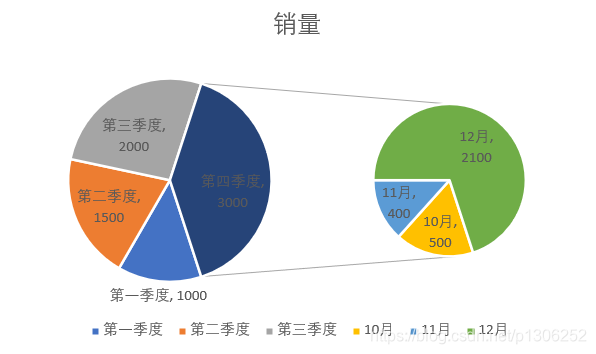
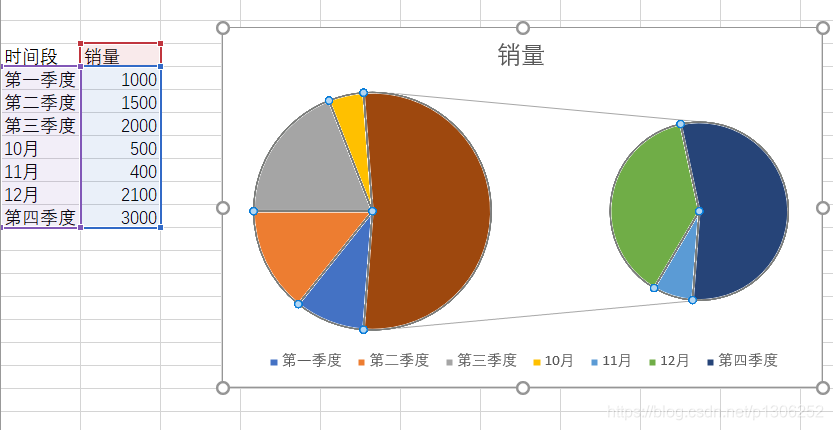
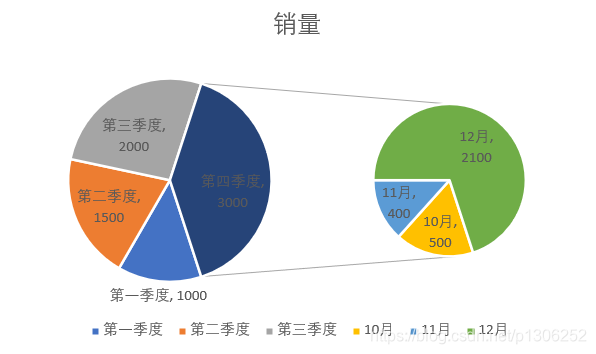
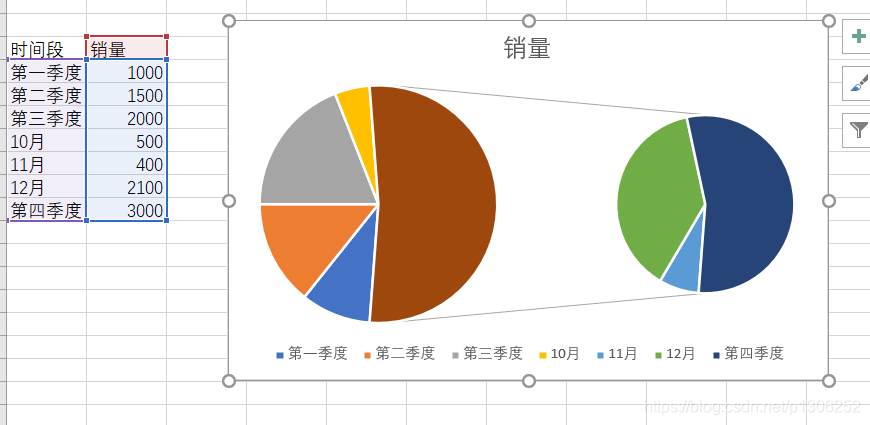
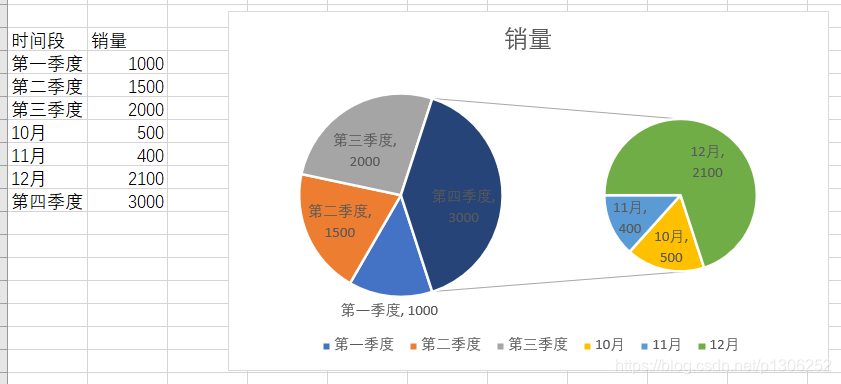
子母饼图最终实现的效果如上所示,第四季度数据映射至子饼图。实现步骤如下:
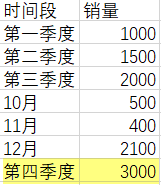
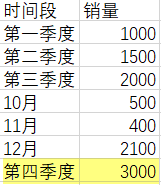
Step1:将第四季度放置于表格末端,10月、11月、12月分别置于第四季度之前。

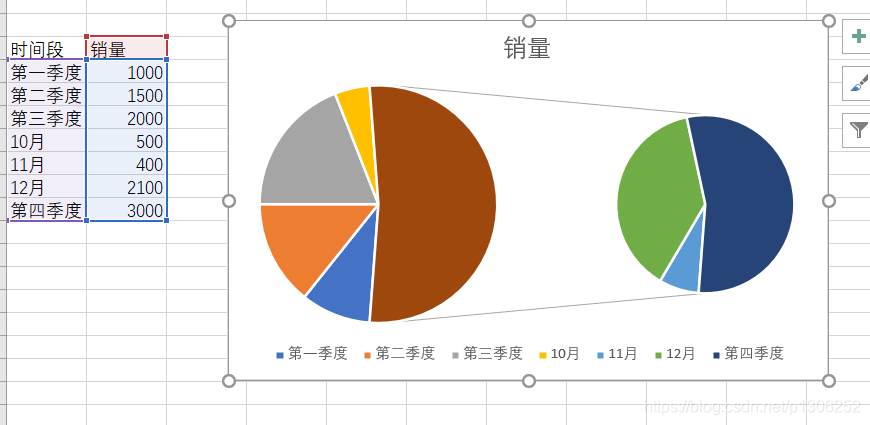
Step2:选中数据后插入初始字母饼图。

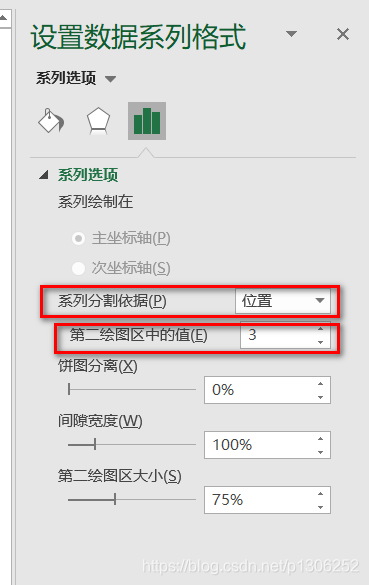
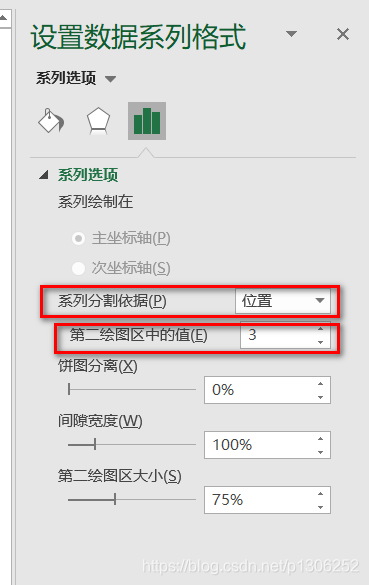
Step3:右击图表,选择“设置数据系列格式",在系列选项中设置系列分割依据为”位置“,第二绘图区域中的值为”3“,对应10月、11月、12月。


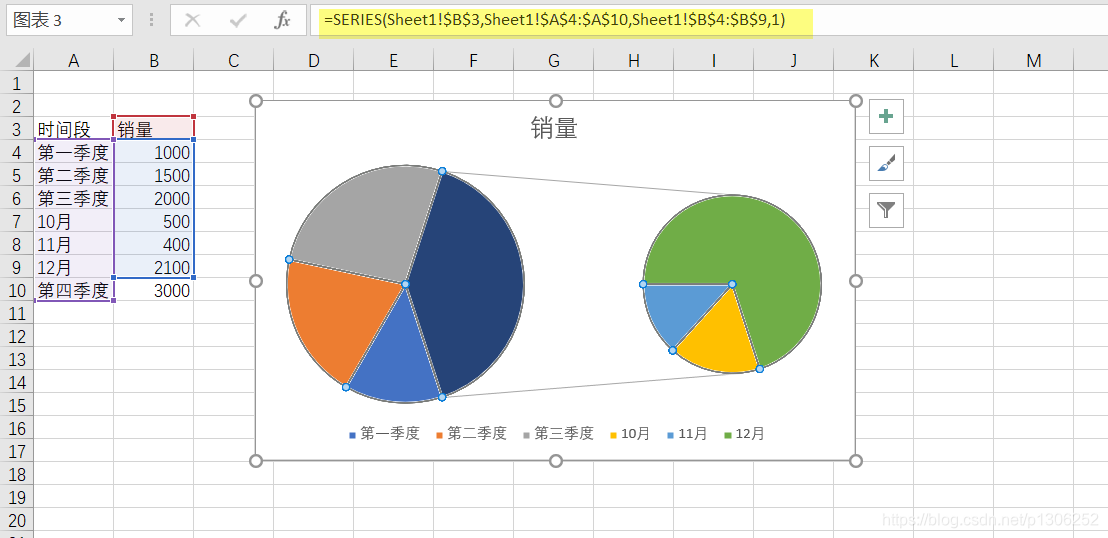
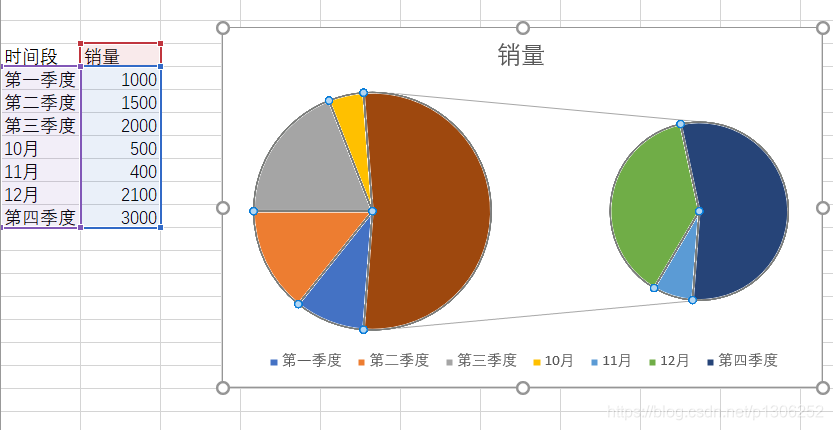
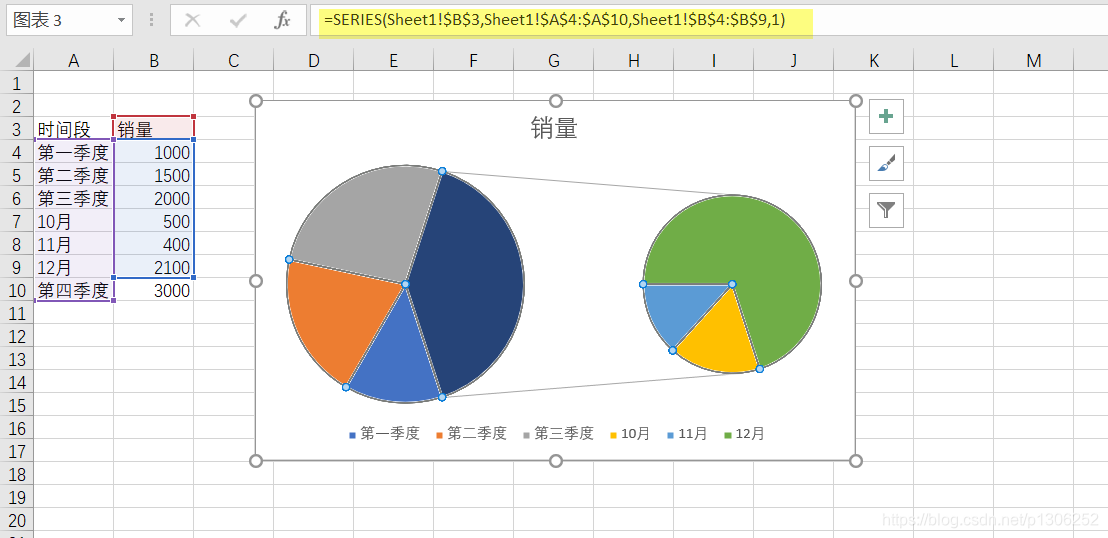
Step4(非常关键的一步):点击图表,修改公式。将第三个参数范围由原来的B4:B10 更改为B4:B9。最终效果如下:

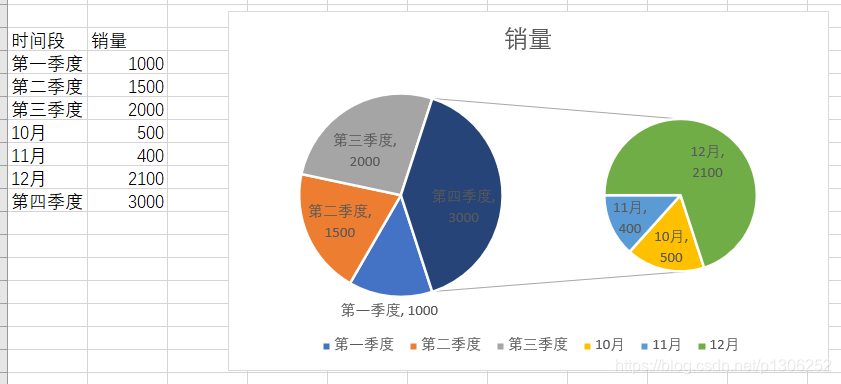
Step5:可以右击图表,添加数据标签,这样显示更直观。

子母饼图最终实现的效果如上所示,第四季度数据映射至子饼图。实现步骤如下:Step1:将第四季度放置于表格末端,10月、11月、12月分别置于第四季度之前。Step2:选中数据后插入初始字母饼图。Step3:右击图表,选择“设置数据系列格式",在系列选项中设置系列分割依据为”位置“,第二绘图区域中的值为”3“,对应10月、11月、12月。Step4(非常关键的一步):点击图表,修改公式。将第三个参数范围由原来的B4:B10 更改为B4:B9。最终效果如下:Step5:可以右击图表,添加数.
随着人工智能的不断发展,数据科学相关技术也越来越重要,很多人都开启了学习数据科学相关知识体系的学习之旅,本文就介绍了数据科学中数据分析 LEVEL I 考证的知识体系内容。
一、认识数据分析
1. 热点问题解读
什么是数据分析?
答:根据方法论的指导,使用数据分析软件实现数据价值发现。
为什么需要数据分析?
答:记录业务轨迹,为未来业务决策提供参考及思考。
非常感谢您的问题。对于您的问题,我可以回答。
要使用Vue Element UI在前端请求后台获取数据并
绘制
饼图
,您可以先通过Vue Resource或Axios等工具发送GET或POST请求,将返回的数据作为参数传递给Element UI的
饼图
组件,然后使用组件的数据属性和配置属性
设置
饼图
的外观和行为。
下面是一个简单的示例代码:
<template>
<el-chart :data="chartData" type="pie" :settings="chartSettings"></el-chart>
</template>
<script>
import { reactive } from 'vue';
import { ElChart } from 'element-plus';
export default {
components: {
ElChart,
setup() {
const chartData = reactive({
legend: ['A', 'B', 'C', 'D', 'E'],
series: [
{ name: 'A', value: 235 },
{ name: 'B', value: 274 },
{ name: 'C', value: 310 },
{ name: 'D', value: 335 },
{ name: 'E', value: 400 },
const chartSettings = reactive({
title: 'Pie Chart',
tooltip: { trigger: 'item' },
legend: { type: 'scroll', orient: 'vertical', right: 10, top: 20, bottom: 20 },
series: [
type: 'pie',
radius: '55%',
center: ['40%', '50%'],
data: chartData.series,
emphasis: { scale: true, focus: 'series' },
label: {
show: true,
formatter: '{b}: {d}%',
labelLine: { show: true },
return { chartData, chartSettings };
</script>
这个例子使用Vue 3和Element Plus库,并在setup函数中使用reactive函数定义了两个响应式对象,用于保存
饼图
的数据和配置。
饼图
组件的类型
设置
为'pie',数据
设置
为chartData.series,配置
设置
为chartSettings。您可以将这些数据和配置替换为从后端接收到的数据和您自己的
饼图
配置。
希望这个示例代码可以帮助您。