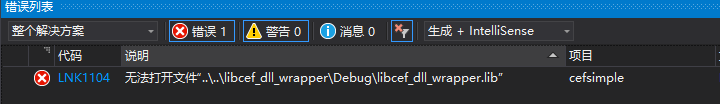
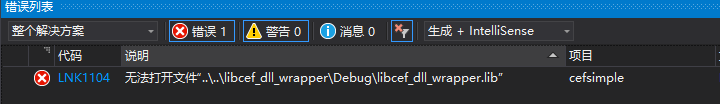
1、生成示例程序之前,必须先生成libcef_dll_wrapper,否则会报以下错误

2、在libcef_dll_wrapper的右键菜单中执行“生成”或“重新生成”

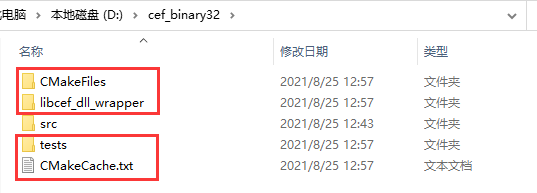
3、会生成一个libcef_dll_wrapper.lib文件(这个文件很重要~)

4、可以编译示例项目了,编译之前先改个首页网址免得打不开~
打开项目cefsimple中的simple_app.cc文件,将其105行的google.com网址,改成https://www.csdn.net

5、在项目cefsimple项目名上点右键 - 生成,会在cef_binary32\tests\cefsimple\Debug目录产生以下文件

6、打开cefsimpe.exe,可以看到效果

一、下载/准备 CEFAutomated Builds(编译好的windows dll和lib文件)1、网址:https://cef-builds.spotifycdn.com/index.html#windows322、下载Standard Disribution3、解压后目录结构4、在任意目录(比如D盘),创建cef_binary32工作目录,并在此目录中创建src文件夹5、将刚下载的文件全数复制到d:\cef_binary32\src中二、生成VS 2019解决方案和项目文件1、
set HTTPS_PROXY=http://127.0.0.1:1087
$ git config --global http.proxy http://127.0.0.1:1087
$ git config --global https.proxy https://127.0.0.1:1087
设置 boto 代理,创建.boto文件
[Boto]
proxy=127.0.0.
这两天一直在安装vs2015,总是卡在visual studio 2015 出现安装包丢失或损坏的现象,尽管按照网上很多方法尝试解决,但是一直不行。算了。还是使用最新版的VS 2019安装,没想到很顺利。
下面总结一下在win10平台上最简安装VS2019,实现C++开发的全过程。
1.下载 Visual Studio
只需要下载社区版本即可。 【下载】
2. 下载完成后,打开Visual Studio 安装程序
运行你下载的引导程序文件以安装 Visual Studio 安装程序。 这个新.
VS2019新建项目、解决方案、多项目生成、防止文件污染
文章目录VS2019新建项目、解决方案、多项目生成、防止文件污染0-更新时间1-新建项目2-防止文件污染3-多项目生成解决方案
0-更新时间
2020.12.16 防止文件污染
之前因为刷题,多多少少用过一点VS2019,但是因为用惯了Jetbrains公司的IDE,所以一直在用Clion。希望通过这一次学习,能够熟练使用VS2019.
1-新建项目
首先就是新建项目,是下面的界面
我们一般会使用空项目和控制台应用这两个,空项目是最常用的,里面没
本文以VS2019中的Win32空白项目为例。非MFC项目,请大家注意,不要到后面才发现不是自己想要找的。
我会在Debug模式下完成代码的开发工作。在Release下是同样的步骤,但是需要注意的是你所选择的目标是Debug或Release都需要和libcef库以及libcef_dll_wrapper完全一致。
库文件选择
在想要位置新建一个文件夹,命名为libcef(可自己命名,不一定非要一样),在该文件夹下新建manifest文件夹及lib文件夹。
将Debug文件夹、Release文件夹、in
声明:文章来自http://www.codeproject.com/Articles/1105945/Embedding-a-Chromium-browser-in-an-MFC-application
先通过机翻然后人工大体修改,有不通的地方,但不影响理解,程序员看懂代码就好,英语慢慢来
在MFC应用程序中嵌入一个谷歌嵌入式框架(CEF)V3的浏览器。
CEF是一个开源项目,允许开
针对PC 客户端软件而言,在实际开发中如图表等复杂控件如果纯用c++ 开发难度很大,而且效果也不是很美好,虽然也有一些专门开源图表库可以使用,但项目中软件开发都是C/S 和 B/S 结构,两者各有其优势。B/S结构需要 浏览器作为前端页面交互入口。C/S 结构需要客户端作为交互入口,是否有相关技术能结合两者优势开发,通过尽可能的一套代码能解决两端多数业务问题呢,CEF 或者其他浏览器内核的出现就解决此问题。
一、基础概念
Chromium Embedded Framewo...
Qt和CEF可以实现混合开发,即将两种技术和优点结合起来,开发出高效、高可靠性的应用程序。下面我们来看一个Qt CEF混合开发应用实例。
以开发一个简单的浏览器为例,首先使用Qt的QtWebEngine模块创建浏览器框架,然后使用CEF库来加载HTML页面。具体步骤如下:
1.创建Qt浏览器框架:使用QtWebEngine模块创建一个基本的浏览器窗口,该窗口可以包含地址栏、前进/后退、刷新等基本浏览器功能。
2.集成CEF:将CEF库与Qt框架集成。CEF库是一个基于Chromium开发的框架,可以用于加载HTML、JavaScript、CSS等Web技术。CEF库提供了强大的JavaScript和UI交互能力,可以通过CEF实现更多更复杂的功能。
3.在Qt中使用CEF:通过Qt的QWindow类和CEF的CefWindowHandle类实现QWindow和CEF窗口之间的交互。可以使用Qt的信号/槽机制来处理CEF窗口的事件。
4.加载HTML页面:通过CEF加载HTML页面,通过Qt的WebView控件在浏览器框架中显示页面内容。
通过以上步骤,我们可以创建一个基于Qt和CEF混合开发的浏览器应用程序。这种混合开发方式可以充分利用Qt和CEF提供的各自的优势,开发出高效、高可靠性的应用程序。同时也可以在UI和交互方面更加灵活地实现各种功能。
### 回答2:
Qt和CEF(Chromium Embedded Framework)混合开发应用可以使你开发跨平台的、具有Web前端组件的应用,为用户提供更好的用户体验和更丰富的交互特性,下面是一个实例。
我们可以使用Qt作为应用程序框架,同时使用CEF作为嵌入的Web浏览器来呈现Web内容。这个应用程序使用了Qt的GUI组件、CEF的Web组件和C++的普通类和函数来实现。
具体实现过程如下:
1. 下载和安装CEF。CEF是一个本地Web浏览器框架,支持Windows、macOS和Linux系统。它允许你使用Chromium浏览器内核来呈现Web内容。CEF提供了一系列的API和工具来支持应用与Web内容直接的交互。
2. 使用Qt Creator创建一个新的Qt Widgets应用程序。在项目设置中配置如下:
a. 加入CEF运行时库文件和头文件。
b. 对于Windows平台,在项目属性中配置Qt和CEF的链接库。
c. 添加一个Qt Form作为主界面。
3. 在Qt代码中使用CEF组件,在主界面中添加一个QVBoxLayout。将CEF Widget直接放在这个Layout中,从而实现与其他Qt Widgets的混合。
4. 在C++代码中创建一个CEF浏览器对象。这个对象负责加载和解析Web页面,和处理浏览器事件。在开始时CEF浏览器会调用on_loading_state_change()回调函数,它表示CEF正在加载Web页面。
5. 当CEF浏览器加载Web页面时,处理web页面中的事件,例如提交表单、点击按钮等。CEF JavaScript Binding桥接机制可以让你在C++代码中注册JavaScript回调,让Web侧能够调用本地功能。CEF也允许你从Web页面中注入JavaScript脚本,以实现与本地代码的通信。
总结:使用Qt和CEF混合开发应用,可以开发出具有极佳用户体验的跨平台应用程序,一方面,可以充分利用CEF提供的强大的Web交互能力,另一方面,可以使用Qt的GUI组件来构建应用程序框架,并使其与Web组件混合。对于开发者而言,这意味着更轻松的应用程序开发和更高效的应用程序交互方式。
### 回答3:
qt和cef的混合开发应用是通过将QT的界面与CEF的web浏览器引擎相结合,实现了一种可支持Web技术的应用程序的开发方式。
比如在一个桌面应用程序中,用户可以在QT界面中使用CEF作为内置浏览器来浏览Web页面或连接Web服务。
一种实例是使用QT中的QWebEngineView来加载CEF中的Web页面,可以通过QWebChannel来实现QT和CEF两者之间的通信,例如把QT中的JavaScript对象传递到CEF中,或者把CEF中的事件传递到QT中进行处理。这样可以实现在QT应用程序中嵌入Web浏览器,同时利用QT的强大框架和CEF的强大Web渲染技术为应用程序添加更多的功能。
另外,QT中还提供了QtWebEngineWidgets来支持类似于CEF的Web浏览器功能,同时可以与QT的界面框架无缝整合,用于创建具有丰富Web功能的桌面应用程序。
总之,QT和CEF的混合开发应用可以扩展应用程序的Web功能,从而提供更加丰富、更加强大的用户体验。