如果你使用的是qtablewidget就非常简单,只需要
qtablewidget->item(i,j)->setBackground(QBrush(0,0,0));
如果你的qtableview的时候,需要使用自定义模型,也就是继承QAbstractTableModel
则不可以使用这些方法,当然重写model可以提升性能,自然也就少了一些方便的api
如果你只是处理小数据,使用前面2个就可以,没必要重写model
下面自定义qtablemodel看处理方法:
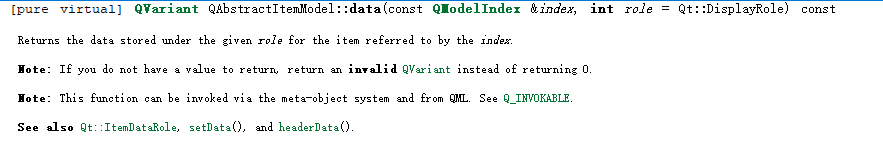
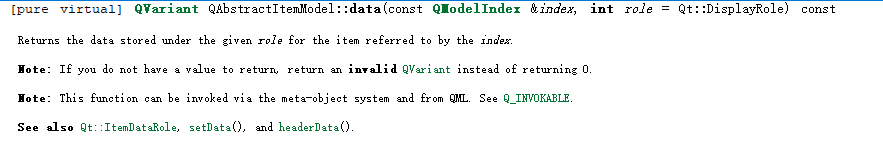
qt的文档里写到,自定义需要重写data方法

data的最后一个参数,就是告诉model是做什么的:

可以看到Qt::BackgroundRole就是设置背景色的。
所以在data函数中加入以下代码:
if (role == Qt::BackgroundColorRole)
return QColor(Qt::red);
这个确实会改变背景色,但是是全部的index都改变了
我只想改变某一项,比如说我有一项有问题,我项让他显示红色。
这个时候只需要加一个判断即可。
if (role == Qt::BackgroundColorRole)
if (index.row() == m_errorRow && index.column() == m_errorCol)
return QColor(Qt::red);
m_errorRow和m_errorCol需要外部进行传入。
void EP_YearTestResultModel::setErrorRowAndCol(int row, int col)
m_errorRow = row;
m_errorCol = col;
传入值之后就会那一项index就会变成红色。
测试代码:
m_pYearResultModel->setErrorRowAndCol(5, 20);
喜欢的记得点个赞再走,求求彦祖了,就点个赞吧
如果你使用的是qtablewidget就非常简单,只需要qtablewidget->item(i,j)->setBackground(QBrush(0,0,0));如果你的qtableview没有使用自定义模型,也是可以用的:qtableview->item(i,j)->setBackground(const QBrush &brush)但是当你使用自定义模型,也就是继承QAbstractTableModel则不可以使用这些方法,当然重写model可以提升性能,
这里写自定义目录标题QTableWidget选中Item之后,保留默认文字颜色问题描述:解决方法:主要代码
QTableWidget选中Item之后,保留默认文字颜色
问题描述:
我们有时候需要给表格的不同单元格设置不同的显示颜色,但是当我们选中一个单元格以后,单元格的状态都会变成蓝底白字。即使是给文字设置了颜色,选中后文字颜色也被显示为白色。与我们想要的效果不符。
解决方法:
继承QItemDelegate类,重写paint函数。
重写QItemDelegate的paint函数
class
font-size: 19px; /*11榜*/
border: 1px solid rgb(255, 255, 255);
/* border-bottom: 2px solid rgb(35, 100, 224); 下边框深蓝色*/
background: rgb(100, 188, 238...
void setTable(const QString &tableName) //设置数据表名称
void setFilter(const QString &filter) //设置记录过滤条件
void setSort(int column,Qt::SortOrder order) //设置排序字段和排序规则,需调用select()才生...