1、显示二维列表数据(QTableView)控件
'''
显示二维列表数据(QTableView)控件
数据源
model
需要创建一个QTableView实例和一个数据源model,然后将其两者关联
MVC模式 model viewer controller 前后端关联
MVC的目的是将后端的数据和前端页面的耦合度降低
'''
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
import sys
class tableview(QWidget):
def __init__(self):
super(tableview, self).__init__()
self.setWindowTitle("QTableView表格视图控件演示")
self.resize(600,500)
self.model=QStandardItemModel(5,3) #创建一个标准的数据源model
self.model.setHorizontalHeaderLabels(["id","姓名","年龄"]) #设置表格的表头名称
self.tableview=QTableView()
#关联model和tableview控件
self.tableview.setModel(self.model)
#添加数据
#首先定义字符类数据
item11=QStandardItem("10")
item12=QStandardItem("雷神")
item13=QStandardItem("2000")
#其次将定义好的的数据添加到数据源model中
self.model.setItem(0,0,item11)
self.model.setItem(0,1,item12)
self.model.setItem(0,2,item13)
layout=QVBoxLayout()
layout.addWidget(self.tableview)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=tableview()
p.show()
sys.exit(app.exec_())
2、显示一维列表数据
'''
显示列表数据控件QListView控件
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import QStringListModel
import sys
class Listview(QWidget):
def __init__(self):
super(Listview,self).__init__()
self.setWindowTitle("QlistView列表展现控件演示")
self.resize(300,270)
layout=QVBoxLayout()
listview=QListView()
listmodel=QStringListModel()
self.list=["列表项1","列表项2","列表项3"]
listmodel.setStringList(self.list)
listview.setModel(listmodel)
listview.clicked.connect(self.click)
layout.addWidget(listview)
self.setLayout(layout)
def click(self,item):
QMessageBox.information(self,"QListView","您选择了"+self.list[item.row()])
print("hello world")
if __name__=="__main__":
app=QApplication(sys.argv)
p=Listview()
p.show()
sys.exit(app.exec_())
3、扩展的表格控件QTableWidget控件
'''
显示扩展的列表数据控件QTableWidget控件
cell是指一个单元格QTableWidgetItem
'''
from PyQt5.QtWidgets import *
import sys
class Tablewidget(QWidget):
def __init__(self):
super(Tablewidget,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QTableWidget扩展表格控件演示")
self.resize(430,230)
#定义一个扩展的单元格控件
tablewidget=QTableWidget()
# 设置表格的行和列数
tablewidget.setRowCount(4)
tablewidget.setColumnCount(3)
layout = QVBoxLayout()
layout.addWidget(tablewidget)
#设置表格控件的列表头名称
tablewidget.setHorizontalHeaderLabels(["姓名","年龄","籍贯"])
#定义单元格的内容
nameitem=QTableWidgetItem("小明")
tablewidget.setItem(0,0,nameitem)
ageitem=QTableWidgetItem("23")
tablewidget.setItem(0,1,ageitem)
jgitem=QTableWidgetItem("北京")
tablewidget.setItem(0,2,jgitem)
#禁止编辑
tablewidget.setEditTriggers(QAbstractItemView.NoEditTriggers)
#整行显示
tablewidget.setSelectionBehavior(QAbstractItemView.SelectRows)
#整列显示
tablewidget.setSelectionBehavior(QAbstractItemView.SelectColumns)
#自适应调整行和列的大小
tablewidget.resizeColumnsToContents()
tablewidget.resizeRowsToContents()
#隐藏行和列的表头
#tablewidget.horizontalHeader().setVisible(False)
#tablewidget.verticalHeader().setVisible(False)
#设置行的表头名称
tablewidget.setVerticalHeaderLabels(["a","B"])
#隐藏表格线
tablewidget.setShowGrid(False)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=Tablewidget()
p.show()
sys.exit(app.exec_())
4、扩展的表格控件QListWidget控件
'''
显示扩展的列表数据控件QListWidget控件
'''
from PyQt5.QtWidgets import *
import sys
class Listviewdemo(QMainWindow):
def __init__(self):
super(Listviewdemo,self).__init__()
self.setWindowTitle("QlistView列表展现控件演示")
self.resize(300,270)
self.listwidget=QListWidget()
self.listwidget.resize(300,120)
self.listwidget.addItem("item1")
self.listwidget.addItem("item2")
self.listwidget.addItem("item3")
self.setCentralWidget(self.listwidget)
self.listwidget.itemClicked.connect(self.click)
#print(self.listwidget.item(self.listwidget.row()).text())
def click(self,index):
QMessageBox.information(self,"QListWidget","您选择了"+self.listwidget.item(self.listwidget.row(Index)).text())
if __name__=="__main__":
app=QApplication(sys.argv)
p=Listviewdemo()
p.show()
sys.exit(app.exec_())
5、设置单元格颜色和字体
'''
设置单元格颜色和颜色
'''
from PyQt5.QtWidgets import *
from PyQt5 import QtCore
from PyQt5.QtGui import QColor,QBrush,QFont
import sys
class setfontandcolor(QWidget):
def __init__(self):
super(setfontandcolor,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("设置单元格字体和颜色")
self.resize(430,230)
layout=QHBoxLayout() #列布局
tablewidget=QTableWidget()
tablewidget.setRowCount(4)
tablewidget.setColumnCount(3)
layout.addWidget(tablewidget)
tablewidget.setHorizontalHeaderLabels(["姓名","性别","体重"])
name=QTableWidgetItem("雷神")
name.setFont(QFont("Times",14,QFont.Black)) #设置字体大小和样式
name.setForeground(QBrush(QColor(255,0,0))) #设置字体的其他颜色
tablewidget.setItem(0,0,name)
sex=QTableWidgetItem("女")
sex.setForeground(QBrush(QColor(255,255,0))) #设置字体颜色
sex.setBackground(QBrush(QColor(0,0,255))) #设置字体的背景颜色
tablewidget.setItem(0,1,sex)
weight=QTableWidgetItem("160")
weight.setFont(QFont("Airal",30)) #设置字体的大小和显示样式
weight.setForeground(QBrush(QColor(255,0,0)))
tablewidget.setItem(0,2,weight)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=setfontandcolor()
p.show()
sys.exit(app.exec_())
6、设置单元格尺寸大小
'''
设置改变单元格尺寸大小,以显示完整的文本内容
'''
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QColor,QBrush,QFont
import sys
class setfontandcolor(QWidget):
def __init__(self):
super(setfontandcolor,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("设置单元格尺寸")
self.resize(430,230)
layout=QHBoxLayout() #列布局
tablewidget=QTableWidget()
tablewidget.setRowCount(4)
tablewidget.setColumnCount(3)
layout.addWidget(tablewidget)
tablewidget.setHorizontalHeaderLabels(["姓名","性别","体重"])
#修改单元格的尺寸大小,通过改变行和列的尺寸即可实现
tablewidget.setRowHeight(0,100) #该表第一行的高度
tablewidget.setColumnWidth(2,120) #修改第2列的宽度
tablewidget.setRowHeight(2,100)
name=QTableWidgetItem("雷神")
name.setFont(QFont("Times",30,QFont.Black)) #设置字体大小和样式
name.setForeground(QBrush(QColor(255,0,0))) #设置字体的其他颜色
tablewidget.setItem(0,0,name)
sex=QTableWidgetItem("女")
sex.setForeground(QBrush(QColor(255,255,0))) #设置字体颜色
sex.setBackground(QBrush(QColor(0,0,255))) #设置字体的背景颜色
tablewidget.setItem(0,1,sex)
weight=QTableWidgetItem("160")
weight.setFont(QFont("Airal",20)) #设置字体的大小和显示样式
weight.setForeground(QBrush(QColor(255,0,0)))
tablewidget.setItem(0,2,weight)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=setfontandcolor()
p.show()
sys.exit(app.exec_())
7、单元格中放置控件setCellWidget控件
'''
setCellWidget:单元格中放到控件使用
setItem:将文本放置到单元格中去
setStyleSheet:设置控件样式
'''
from PyQt5.QtWidgets import *
import sys
class placetool(QWidget):
def __init__(self):
super(placetool,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("在单元格中放置控件")
self.resize(430,300)
layout=QHBoxLayout() #水平布局
tablewidget=QTableWidget()
tablewidget.setRowCount(4)
tablewidget.setColumnCount(3)
layout.addWidget(tablewidget)
tablewidget.setHorizontalHeaderLabels(["姓名","性别","体重"])
#单元格中设置文本内容方法
textitem=QTableWidgetItem("小明")
tablewidget.setItem(0,0,textitem)
#单元格中放置下拉控件方法
combox=QComboBox()
combox.addItem("男")
combox.addItem("女")
#单元格中设置下拉控件的样式
combox.setStyleSheet("QcomBox{margin:3px};")
tablewidget.setCellWidget(0,1,combox)
modifybutton=QPushButton("修改")
modifybutton.setDown(True)
modifybutton.setStyleSheet('QPushButton{margin:3px};')
tablewidget.setCellWidget(0,2,modifybutton)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=placetool()
p.show()
sys.exit(app.exec_())
8、单元格中文本的对齐方式
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
import sys
class tablealignment(QWidget):
def __init__(self):
super(tablealignment,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("单元格按列排序")
self.resize(1000,500)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
self.tablewidget.setRowCount(4)
self.tablewidget.setColumnCount(3)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["省份","增加人数","患病累计人数"])
new=QTableWidgetItem("北京")
new.setTextAlignment(Qt.AlignRight | Qt.AlignBottom) #设置右对齐方式和底下对齐
self.tablewidget.setItem(0,0,new)
new1 = QTableWidgetItem("5")
new1.setTextAlignment(Qt.AlignCenter | Qt.AlignBottom) #设置中间对齐方式和底层对齐
self.tablewidget.setItem(0,1,new1)
new2= QTableWidgetItem("356")
new2.setTextAlignment(Qt.AlignLeft) #设置左对齐方式和底下对齐
self.tablewidget.setItem(0,2,new2)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=tablealignment()
p.show()
sys.exit(app.exec_())
9、设置单元格某一列排序
'''
设置单元格某一列排序
1.按哪一列进行排序
2.排序的类型:升序或者降序
sortItems(columnindex,orderType)函数方法
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
import sys
class columnsort(QWidget):
def __init__(self):
super(columnsort,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("单元格按列排序")
self.resize(1000,500)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
self.tablewidget.setRowCount(4)
self.tablewidget.setColumnCount(3)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["省份","增加人数","患病累计人数"])
new=QTableWidgetItem("北京")
self.tablewidget.setItem(0,0,new)
new1 = QTableWidgetItem("5")
self.tablewidget.setItem(0,1,new1)
new2= QTableWidgetItem("356")
self.tablewidget.setItem(0,2,new2)
new = QTableWidgetItem("甘肃")
self.tablewidget.setItem(1, 0, new)
new1 = QTableWidgetItem("3")
self.tablewidget.setItem(1,1, new1)
new2 = QTableWidgetItem("85")
self.tablewidget.setItem(1, 2, new2)
new = QTableWidgetItem("湖北")
self.tablewidget.setItem(2, 0, new)
new1 = QTableWidgetItem("2061")
self.tablewidget.setItem(2, 1, new1)
new2 = QTableWidgetItem("31234")
self.tablewidget.setItem(2, 2, new2)
self.button1=QPushButton("按日增排序")
self.button = QPushButton("按总数排序")
self.button1.clicked.connect(self.order)
self.button.clicked.connect(self.order)
layout.addWidget(self.button)
layout.addWidget(self.button1)
self.orderType=Qt.DescendingOrder #设置默认的排序方式为降序
self.setLayout(layout)
def order(self):
if self.orderType == Qt.DescendingOrder:
self.orderType=Qt.AscendingOrder #设置为升序
else:
self.orderType=Qt.DescendingOrder
#单元格某一列排序函数方法设置
self.tablewidget.sortItems(2,self.orderType)
if __name__=="__main__":
app=QApplication(sys.argv)
p=columnsort()
p.show()
sys.exit(app.exec_())
10、合并单元格
'''
合并单元格
setSpan(row,column,要合并的行数,要合并的列数)
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
import sys
class span(QWidget):
def __init__(self):
super(span,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("单元格按列排序")
self.resize(1000,500)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
self.tablewidget.setRowCount(4)
self.tablewidget.setColumnCount(3)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["省份","增加人数","患病累计人数"])
new=QTableWidgetItem("北京")
self.tablewidget.setItem(0,0,new)
new1 = QTableWidgetItem("5")
self.tablewidget.setItem(0,1,new1)
new2= QTableWidgetItem("356")
self.tablewidget.setItem(0,2,new2)
self.tablewidget.setSpan(0, 0, 3, 1)
self.tablewidget.setSpan(0, 1, 2, 1) #合并单元格函数方法参数设置
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=span()
p.show()
sys.exit(app.exec_())
11、单元格搜索
'''
搜索单元格中的特定位置
1、数据定位:findItems
2、如果找到了符合条件的单元格,便定位到单元格所在的行:setSliderPosition
'''
from PyQt5.QtWidgets import *
from PyQt5 import QtCore
from PyQt5.QtGui import QColor,QBrush
import sys
class Datalocation(QWidget):
def __init__(self):
super(Datalocation,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("单元格搜索定位")
self.resize(600,800)
layout=QHBoxLayout() #列布局
tablewidget=QTableWidget()
tablewidget.setRowCount(40)
tablewidget.setColumnCount(4)
layout.addWidget(tablewidget)
for i in range(40):
for j in range(4):
itemcontent="(%d,%d)" %(i,j)
tablewidget.setItem(i,j,QTableWidgetItem(itemcontent))
self.setLayout(layout)
#搜索满足条件的cell
text="(13,1)"
items=tablewidget.findItems(text,QtCore.Qt.MatchExactly) #搜索方式1
text1="(1"
items1 = tablewidget.findItems(text1, QtCore.Qt.MatchStartsWith) #s搜索方式2
if len(items1)>0:
item=items1[0]
item.setBackground(QBrush(QColor(0,255,0))) #设置背景色为绿色
item.setForeground(QBrush(QColor(255,0,0))) #设置内容为红色
row=item.row()
#定位到行
tablewidget.verticalScrollBar().setSliderPosition(row)
if __name__=="__main__":
app=QApplication(sys.argv)
p=Datalocation()
p.show()
sys.exit(app.exec_())
12单元格图文混排设置
'''
图文混排
new4=QTableWidgetItem(QIcon("./image/1.png"),"研究生") #图文混排函数方法
'''
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class wordpicture(QWidget):
def __init__(self):
super(wordpicture,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("图文混排")
self.resize(900,1000)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
self.tablewidget.setRowCount(3)
self.tablewidget.setColumnCount(4)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["姓明","性别","体重","图片"])
new = QTableWidgetItem("燕江依")
self.tablewidget.setItem(0, 0, new)
new1 = QTableWidgetItem("男")
self.tablewidget.setItem(0, 1, new1)
new2 = QTableWidgetItem("55")
self.tablewidget.setItem(0, 2, new2)
# 图文混排函数
new4=QTableWidgetItem(QIcon("./image/1.png"),"研究生") #图文混排函数
self.tablewidget.setItem(0,3,new4)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=wordpicture()
p.show()
sys.exit(app.exec_())
13、改变单元格图片格式
'''
改变单元格中图片的大小尺寸
setIconSize(QSize(width,height))
'''
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class setpicture(QWidget):
def __init__(self):
super(setpicture,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("改变单元格图片的大小")
self.resize(900,1000)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
# 设置单元格中图片的尺寸为宽度300,高度200
self.tablewidget.setIconSize(QSize(300,200))
self.tablewidget.setRowCount(5)
self.tablewidget.setColumnCount(3)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["图1","图2","图3"])
#让列的宽度和图片宽度相同
for i in range(3):
self.tablewidget.setColumnWidth(i,300)
# 让行的高度和图片高度相同
for j in range(15):
self.tablewidget.setRowHeight(j,200)
for k in range(15):
i=k/3 #行数
j=k%3 #列数
new = QTableWidgetItem()
new.setIcon(QIcon('./image/%d.png' % k))
self.tablewidget.setItem(i,j,new)
self.setLayout(layout)
if __name__=="__main__":
app=QApplication(sys.argv)
p=setpicture()
p.show()
sys.exit(app.exec_())
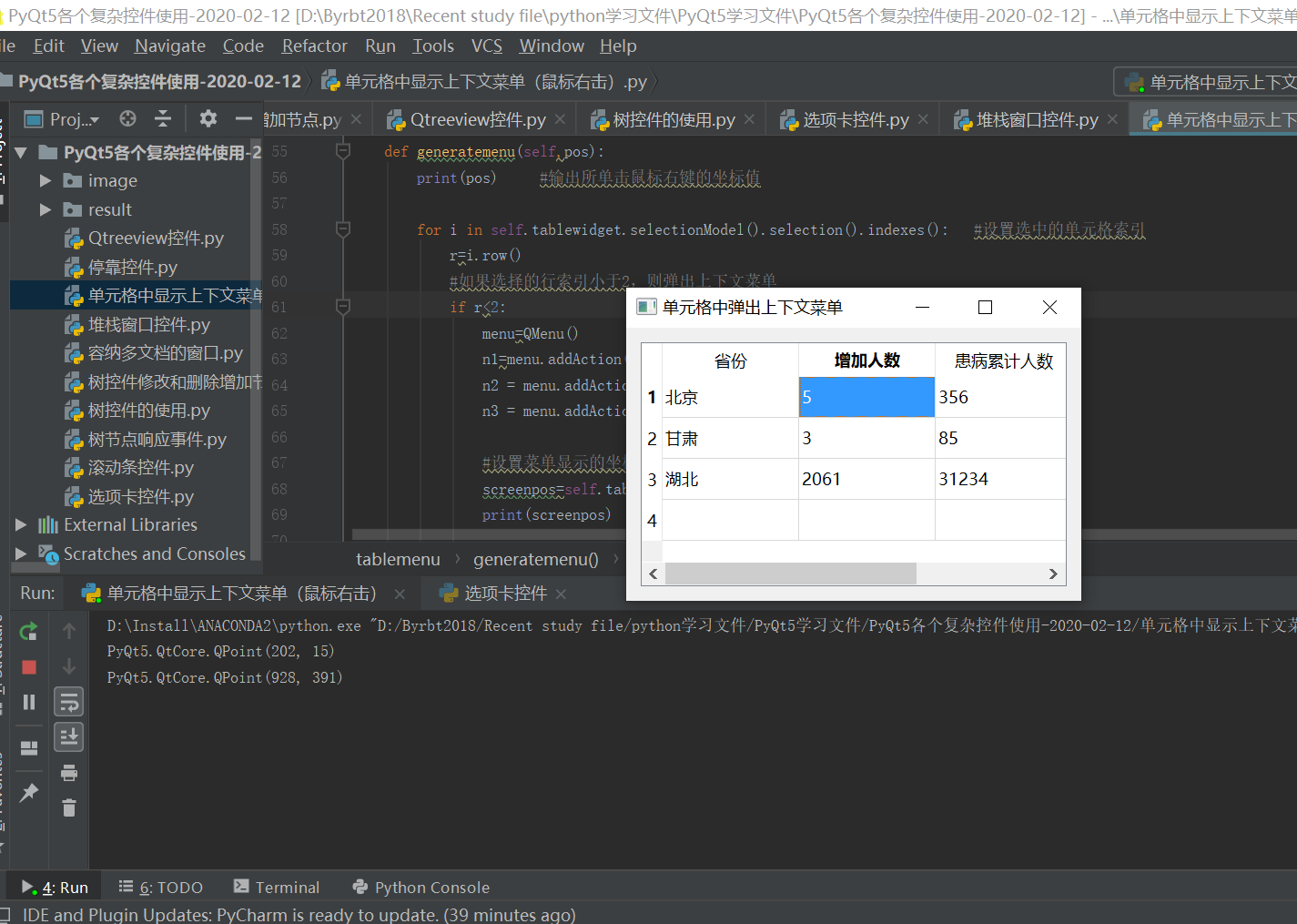
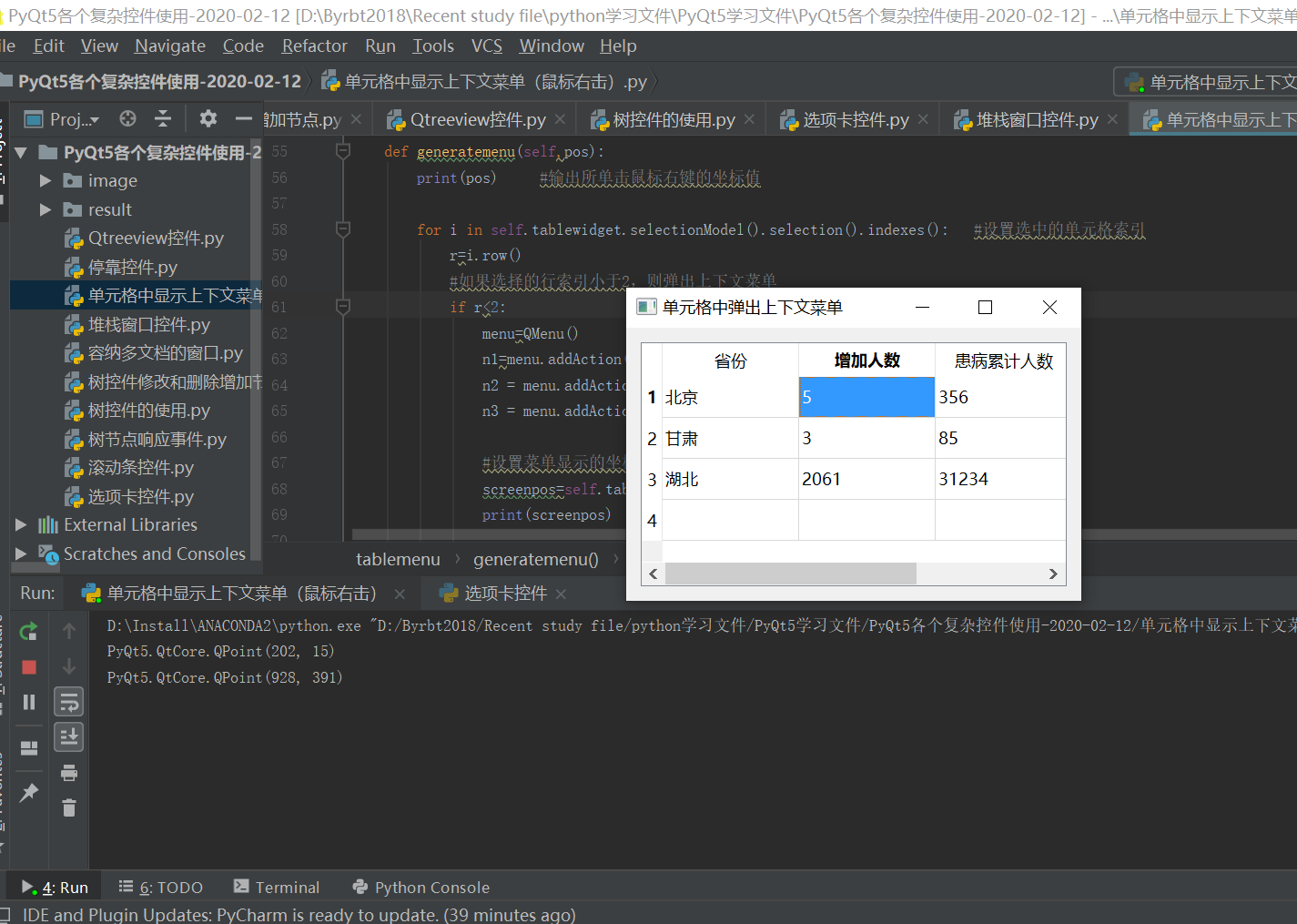
14、单元格中弹出上下文菜单
'''
1、如何弹出菜单
2、如何在满足条件的情况下弹出菜单
QMenu.exec_方法
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import QObject,Qt
import sys
class tablemenu(QWidget):
def __init__(self):
super(tablemenu,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("单元格中弹出上下文菜单")
self.resize(500,300)
layout=QHBoxLayout() #列布局
self.tablewidget=QTableWidget()
self.tablewidget.setRowCount(4)
self.tablewidget.setColumnCount(3)
layout.addWidget(self.tablewidget)
self.tablewidget.setHorizontalHeaderLabels(["省份","增加人数","患病累计人数"])
new=QTableWidgetItem("北京")
self.tablewidget.setItem(0,0,new)
new1 = QTableWidgetItem("5")
self.tablewidget.setItem(0,1,new1)
new2= QTableWidgetItem("356")
self.tablewidget.setItem(0,2,new2)
new = QTableWidgetItem("甘肃")
self.tablewidget.setItem(1, 0, new)
new1 = QTableWidgetItem("3")
self.tablewidget.setItem(1,1, new1)
new2 = QTableWidgetItem("85")
self.tablewidget.setItem(1, 2, new2)
new = QTableWidgetItem("湖北")
self.tablewidget.setItem(2, 0, new)
new1 = QTableWidgetItem("2061")
self.tablewidget.setItem(2, 1, new1)
new2 = QTableWidgetItem("31234")
self.tablewidget.setItem(2, 2, new2)
#设置允许单元格可以弹出菜单
self.tablewidget.setContextMenuPolicy(Qt.CustomContextMenu)
#信号连接到槽函数
self.tablewidget.customContextMenuRequested.connect(self.generatemenu)
self.setLayout(layout)
def generatemenu(self,pos):
print(pos) #输出所单击鼠标右键的坐标值
for i in self.tablewidget.selectionModel().selection().indexes(): #设置选中的单元格索引
r=i.row()
#如果选择的行索引小于2,则弹出上下文菜单
if r<2:
menu=QMenu()
n1=menu.addAction("菜单项1")
n2 = menu.addAction("菜单项2")
n3 = menu.addAction("菜单项3")
#设置菜单显示的坐标位置为相对于单元格的位置
screenpos=self.tablewidget.mapToGlobal(pos)
print(screenpos)
#设置选择菜单满足的条件
a=menu.exec_(screenpos)
if a==n1:
print("选择了第一个菜单项",self.tablewidget.item(r,0).text(),self.tablewidget.item(r, 1).text(),self.tablewidget.item(r,2).text()) #输出所在行各个单元格的内容
elif a == n2:
print("选择了第二个菜单项", self.tablewidget.item(r, 0).text(), self.tablewidget.item(r, 1).text(),self.tablewidget.item(r, 2).text())
elif a==n3:
print("选择了第三个菜单项",self.tablewidget.item(r,0).text(),self.tablewidget.item(r, 1).text(),self.tablewidget.item(r,2).text())
else:
return
if __name__=="__main__":
app=QApplication(sys.argv)
p=tablemenu()
p.show()
sys.exit(app.exec_())