问题背景描述:
最近在做的一个项目:由于是我们前端要显示的数据是从别人平台查询出来的,我们只提供查询参数,和向他们发起查询请求,其他的任何东西都不是我们操作的,而他们返回呢直接放回一个二维数组,而且还是全中文返回,英文的字段…
这个前端 是由我来负责的 所以我来吐槽!!!!一下他们肯定是懒得写文档给
调用方解释这个字段什么什么意思,所以直接返回给调用方中文格式了
我们的后台其实也是可以转的,但是后台没转,直接给前端来转...
fuck(响应端)
模拟返回数据格式
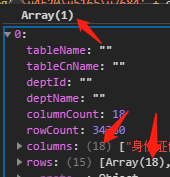
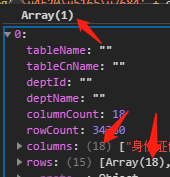
给你们模拟下他们返回的数据格式:
"error": 0,
"description": "成功",
"value": [
"tableName": "",
"tableCnName": "",
"deptId": "",
"deptName": "",
"columnCount": 17,
"rowCount": 5416,
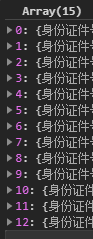
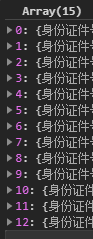
"columns": [
"身份证件号码",
"姓名",
"出生日期",
"工作单位",
"发放周期",
"123类型",
"发放标准",
"始发年月",
"终止年月",
"123日期",
"手机号码",
"镇街",
"来源",
"更新时间",
"是否监督对象",
"多发周期",
"多发金额"
"rows": [
"4XXX68219XXXXXXX",
"张三",
"1913-02-02",
null,
" ",
"模拟",
150,
"2010-07-01",
"2012-07-01",
"2010-08-08",
null,
"天津",
"123发放表",
"2019-05-10",
null,
"4XXX68219XXXXXXX",
"陈秀华",
"1939-07-14",
null,
" ",
"模拟",
"2013-10-01",
"2016-09-01",
"2016-07-29",
null,
"北京",
"123发放表",
"2019-02-18",
null,
我们前端用的是Layui的数据表格,这种格式Layui数据表格不能自动解析…Layui能解析的是[{}],这种对象数组键值对格式… 害 疫情在此 我也不敢多比比划划。行吧 还是我来解决吧!
因为很多页面需要用到,所以我写了个通用的
* @effect 解析政数局返回的数据格式给layui的数据表格渲染
* @param data 数组
* return [{...}]
function GovernmentData (data) {
if (!$.isArray(data)) {
console.log(`传入的${data}不是数组`);
return;
if (data.length <= 0) {
console.log(`传入的${data}不能为空`);
return;
let tableArrayObj = [];
for (let i = 0; i < data.length; i++) {
for (let j = 0; j < data[i].rows.length; j++) {
let tableObj = {};
for (let k = i; k < data[j].rows[j].length; k++) {
tableObj[data[i].columns[k]] = data[i].rows[j][k];
tableArrayObj.push(tableObj);
return tableArrayObj;
至此收工.
改天配上图来,现在在家写的这篇文章,连不上他们的内网,拿不到数据,但我保证这些代码你贴上去保证就能用了!
数组里面有对象,对象里面有数组

经过上面代码改造为:

有用的话记得点赞哦!!!
问题描述问题背景描述: 最近在做的一个项目:由于是我们前端要显示的数据是从别人平台查询出来的,我们只提供查询参数,和向他们发起查询请求,其他的任何东西都不是我们操作的,而他们返回呢直接放回一个二维数组,而且还是全中文返回,英文的字段…这个前端 我来吐槽!!!!一下他们肯定是懒得写文档给调用方解释这个字段什么什么意思,所以直接返回给调用方中文格式了,我们的后台其实也是可以转的,但是后台也不转...
var arr1=new Array("1","2","3");
var arr2=new Array("4","5","6");
Array.prototype.push.apply(arr1,arr2);
console.log(arr1)
2.使用JS自带的concat方法,它能够把方法中的参数追加到指定数组中,形成一个新的连接数组,但是这个方法有个不好之处就是会造成一些资源浪费,因为如果要进行 concat() 操作的参数是数
JS要比较两个数组是否有相同的元素,即两个数组所有元素都相同,但元素的顺序不一定一致。只就需要先将数组进行排序,再比较两个数组是否相等。
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml xml:lang=en>
<meta http-equiv=Content-Type content=
dict.setdefault(key, default=None)
和get()类似, 但如果键不存在于字典中,将会添加键并将值设为default
于是乎,将键值当做两个参数传进去就等实现类似的效果,希望对大家有帮助
dict.setdefault(key, default=None)
var arr = [“我是key1”, “我是key2”, “我是key3”];
var brr = [“我是value1”, “我是value2”, “我是value3”];
var obj = {};
for (var i = 0; i < arr.length;i++) {
obj[arr[i]] = brr[i] } console.log(obj)
输出结果为:
封装:...
思路是在一个json对象中追加另一个json对象,直接上代码
(function(){
// 合并两个json对象,输出的结果为新json数据中不能存在重复键,且键值大的保留
function extend(target, source) {
// 下面循环的方式是在target上追加source的键值对,如果两者都存在相同的键,则保留值大的
for(var key in source){
有两个数组a、b,需求是将两个数组合并成一个。方法如下:
1、concat
js的Array对象提供了一个叫concat()方法,连接两个或更多的数组,并返回结果。
var c = a.concat(b)...
alert([]===[]); // false
以上两句代码都会弹出false。
因为JavaScript里面Array是对象,==或===操作符只能比较两个对象是否是同一个实例,也就是是否是同一个对象引用。目前JavaScript没有内置的操作符判断对象的内容是否相同。
但是惯性思维让人以为数组也是值,是可以比较的。
如果要比较数组是否相等,就只能遍历数组元素比较。
在网上流传很普遍的一种做法是将数组转换成字符串:
JSON.stringify(
const arr2 = [3, 4, 5, 6, 7];
const diff = arr1.filter(item => !arr2.includes(item)).concat(arr2.filter(item => !arr1.includes(item)));
console.log(diff); // [1, 2, 6, 7]
以上代码会输出两个数组的差异,即 [1, 2, 6, 7]。其中,filter() 方法用于筛选出不在另一个数组中的元素,concat() 方法用于将两个数组合并。