利用绝对定位,先将元素的左上角通过
top:50%
和
left:50%
定位到页面的中心,然后再通过转换属性 --
translate
来调整元素的中心点到页面的中心。
div {
position: absolute;
width: 300px;
height: 300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
flex 布局
使用 flex 布局,通过 align-items:center 和 justify-content:center 设置容器内的子元素在垂直和水平方向上为居中分布。
.container {
display: flex;
justify-content: center;
align-items: center;
<div class="container">
<div class="box"></div>
</div>
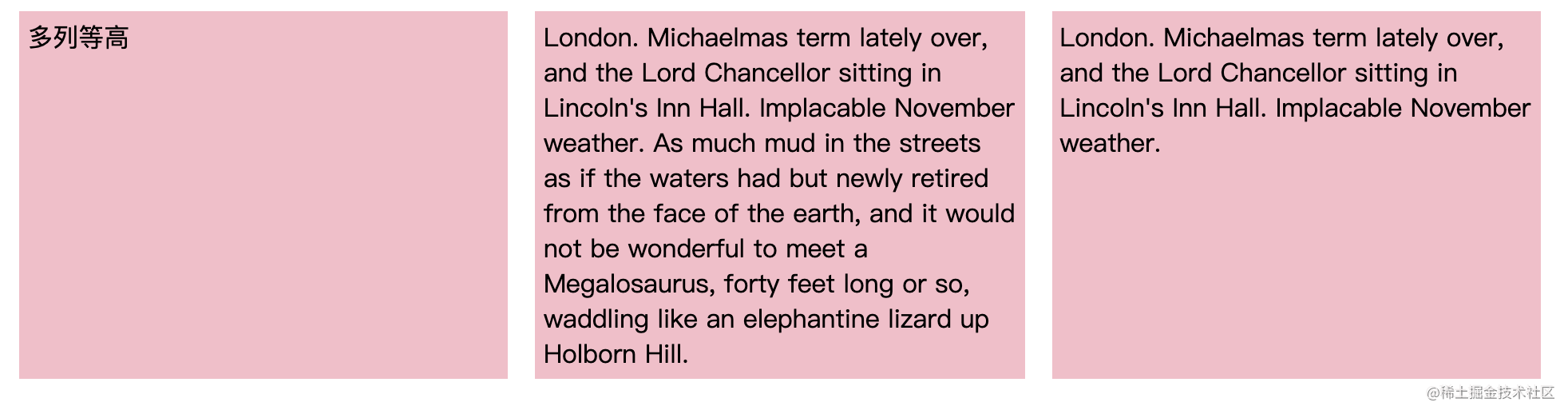
多列等高布局
多列布局中,列之间的高度不一样就会像上图一样参差不齐,影响整齐度。这里介绍最简单实用的方法 -- flex。
设置 item 在交叉轴上的布局方式为 stretch(拉伸为父元素的高度),就能实现多列等高效果:
.container {
display: flex;
align-items: stretch;
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>