会议现场
为贯彻落实《河南省人民政府办公厅关于进一步做好惠企纾困工作促进经济平稳健康发展的通知》文件精神,全面推动文化旅游企业节后生产经营,着力促进经济平稳运行,2月15日,河南省人民政府新闻办公室召开“豫见春天·惠游老家”新闻发布会,并回答记者提问。
河南省文化和旅游厅党组书记、厅长姜继鼎介绍了“豫见春天·惠游老家”活动总体情况,并向游客发出春天的邀请。

姜继鼎介绍活动情况
为着力促进经济平稳运行,省政府印发了《关于进一步做好惠企纾困工作促进经济平稳健康发展的通知》,其中要求:提振文旅餐饮服务消费,深入开展“河南人游河南”活动。为落实好这一要求,通过旅游撬动整体消费,经研究,决定举办“豫见春天·惠游老家”活动,这是拉动经济增长的具体行动,也是深入落实“文旅文创融合战略”、塑造“行走河南˙读懂中国”品牌体系的重要举措。
这次活动,主要有六个特点:
一是景区自愿。
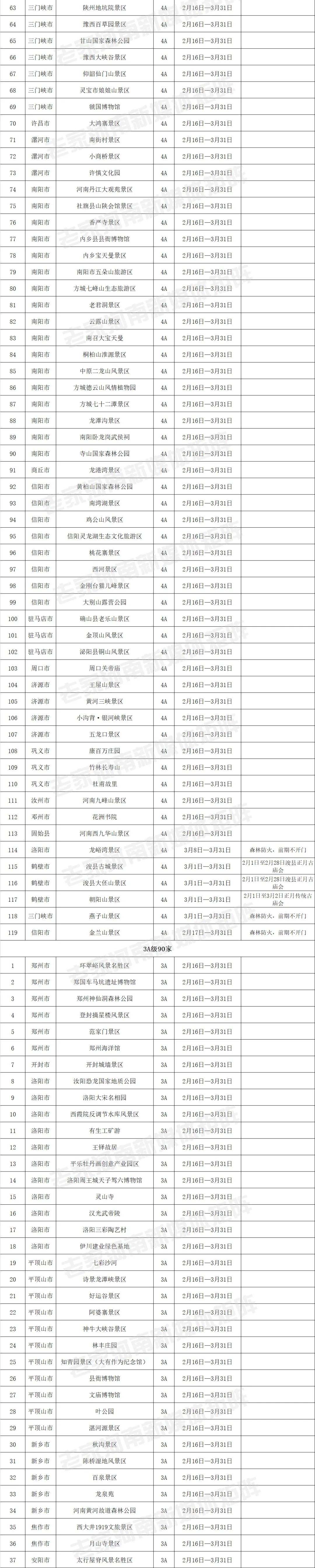
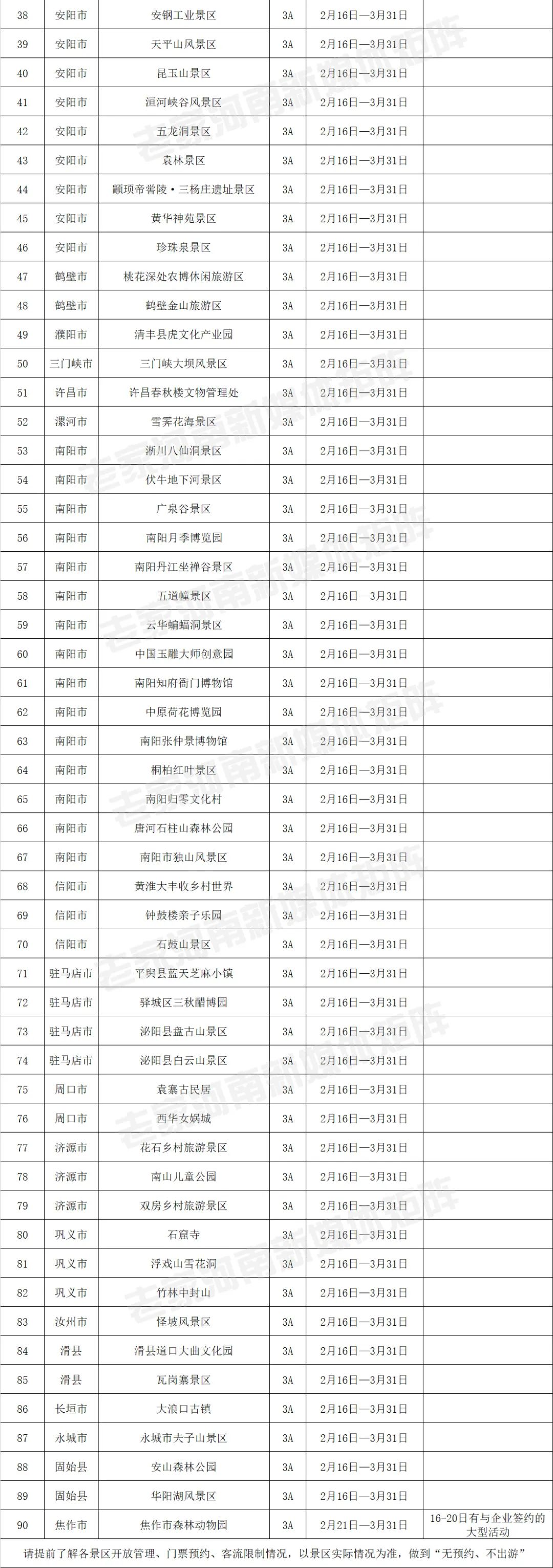
根据省政府的《通知》精神,省文化和旅游厅按照“景区自愿”原则,动员全省3A级及以上景区对游客施行首道门票免费,门票免费不包含景区交通、保险等二次消费。经反复征求景区意见,目前,全省共有226家景区参加2月16日-3月31日的首道门票免费活动,占全省收费A级景区的82%,其中,5A级景区17家,4A级景区119家,3A级景区90家。
二是有序推进。
2021年,河南省组织了一个月的景区免门票补贴活动,政府准备了1亿元进行奖补,这次省里确定的活动时间是2月16日到5月31日。整个活动时间跨度长,此次先发布2月16日至3月31日的门票免费活动安排。免门票景区名单将在省文化和旅游厅官网和微信公众号上进行公布。
三是按比例奖补。
经与省财政厅对接,对全省A级旅游景区、重点旅游企业实际免收门票金额给予50%的补贴,补贴资金省与市县按照1∶1比例分担。
四是疫情防控前置。
旅游业点多、面广、线长,这两年遭受疫情,常开常闭,经受了巨大冲击,损失严重,这更要求做好常态化疫情防控工作,各市、各A级景区都要建立疫情防控预案,在确保疫情防控安全的基础上再进行开放。此次活动各景区按照“限量、预约、错峰”的要求,加强在线预约管理,全部在“河南文旅通”注册,游客可以通过河南省文化和旅游厅官方微信公众号右下角的“文旅预约”菜单进行提前预约。请游客提前了解各景区开放管理、门票预约、客流限制情况,做到“无预约、不出游”。同时,请游客坚持防控优先、健康出游,自觉接受体温检测、健康码查验等防控措施,做好自我防护。
五是质量提升。
这次举办景区免门票活动,不是一种粗放的旅游方式,而是要求各景区做好质量提升,在让游客满意的基础上,逐步向游客开放。河南省文化和旅游厅向广大游客推荐了“城市之光·发现之旅”“踏青赏花·悦心之旅”“云中高速·自驾之旅”“乡村美宿·度假之旅”“老家美食·寻味之旅”“华夏文明·探源之旅”等一批精品线路。不少景区已经准备了一些活动,随着活动的开展,还要继续提升服务质量,增加活动内容,各景区将自行发布活动详情,游客可关注每个景区的活动情况,合理选择出游路线。
六是安全第一。
安全是文化旅游的生命线,为确保游客安全和活动顺利开展,省文化和旅游厅成立了由厅长任组长的领导小组,下设“活动办公室”“新闻宣传组”“技术保障组”“安全和质量组”“财务保障组”等“四组一室”进行专项保障。督导全部A级景区进行风险隐患排查,建立旅游、卫健、应急、交通等部门共同参与的协调联动机制,加强对景区和旅游服务质量的监督检查,确保游客玩得舒心、安心。

李延庆发布春游线路
河南省文化和旅游厅党组成员、副厅长李延庆发布了河南省六条最适宜春季出游的旅游线路。
线路一:华夏文明·探源之旅
河南作为华夏文明的重要发祥地,遗址遗迹众多,依托这些资源,河南加快世界级大遗址公园建设,打造了一批知名考古旅游目的地,见证了中华文明的形成与发端。
线路涉及城市和景点包括:
三门峡的仰韶村国家考古遗址公园、庙底沟国家博物馆,洛阳的二里头夏都遗址公园,安阳的殷墟博物苑,郑州的大河村国家考古遗址公园、巩义双槐树遗址、商都遗址博物院,周口的淮阳时庄遗址、平粮台国家考古遗址公园。
线路二:城市之光·发现之旅
河南依托深厚的历史文化资源,大力推进文旅文创融合战略,近两年,河南文化旅游新产品层出不穷,沉浸、穿越、夜游等全方位满足不同游客的需求。在今年2-5月份还有中国洛阳牡丹文化节、三门峡黄河文化旅游节、开封清明文化节等品牌节会活动,展示了都市文化旅游的独特魅力。
线路涉及城市及景点包括:
郑州的河南博物院、嵩山少林寺、只有河南·戏剧幻城、建业电影小镇、银基动物王国,开封的北宋都城遗址、清明上河园,洛阳的隋唐洛阳城、龙门石窟,安阳的中国文字博物馆、羑里城,许昌的神垕古镇,鹤壁的浚县古城,商丘的芒砀山旅游区等。
线路三:踏青赏花·悦心之旅
本次活动之际,正值河南山花渐次盛开、春和景明之时。桃花、樱花、郁金香……在这“乱花渐欲迷人眼”的美好春游时节,各大景区推出“花海盛宴”,诚邀广大游客到河南踏青赏花。
线路涉及城市及景点包括:
开封的龙亭公园大宋花朝节,焦作的云台山第四届汉服花朝节,新乡的宝泉山地郁金香踏青赏花节,平顶山市山花节,安阳的林州太行大峡谷天路征途徒步大赛,三门峡的卢氏县第二届连翘花季,南阳的宝天曼紫荆花节,济源的五龙口桃花节,驻马店的嵖岈山西游文化节等。
线路四:云中高速·自驾之旅
河南省加快构建“交通+旅游”融合发展新格局,打通山区“动脉”,助力实现“三山地区”乡村振兴发展,去年,伏牛山区尧栾西高速正式开通,贯穿伏牛山区腹地,拥有“河南最美高速”“云中高速”等美誉。
线路涉及城市及景点包括:
平顶山的尧山,洛阳的木札岭、白云山、龙峪湾、老君山、重渡沟,南阳的老界岭、恐龙遗迹园等。
线路五:乡村美宿·度假之旅
经过4年“民宿走县进村”活动,河南民宿发展呈现蓬勃之势,形成了一批优秀精品项目,依托优美的生态环境,民宿已经成为游客出行的新的旅游目的地、微旅游度假体。
线路涉及民宿包括:
郑州的响水堂,焦作的云上院子,三门峡的山水隐庐,信阳的老家寒舍,济源的小有洞天山居,鹤壁的灵泉妙境等。
线路六:老家美食·寻味之旅
河南美食文化源远流长、集大一统,河南长垣是全国厨师之乡,豫菜是八大菜系演进的源头和基础,水席、炖菜、面食馅饭等都体现了中原烹饪文明的广博与深厚。
线路涉及的美食包括:
郑州的烩面,开封的灌汤包,洛阳的水席、牛肉汤,安阳的道口烧鸡,信阳的信阳菜、南湾鱼,周口的胡辣汤,平顶山的饸饹面等。另外,商丘、濮阳、漯河等地还将举办美食节、美食评比等活动。

梁兆奎回答记者提问
河南省财政厅文化事业处处长梁兆奎就文旅企业节后生产经营的财政补贴政策答记者问。梁兆奎表示,省政府出台的《河南省人民政府办公厅关于进一步做好惠企纾困工作促进经济平稳健康发展的通知》,为促进河南省经济平稳发展、奋力实现开门红提供了有力支撑,财政部门将履职尽责、深入抓好落实,确保相关政策落地见效。
2021年来,受水灾和疫情双重影响,河南省消费市场尤其是旅游消费遭到严重冲击。为促进旅游市场加快回暖,省财政积极筹措资金1.1亿元,支持景区开展“免门票、促消费”活动,对旅游景区、重点文旅企业贷款给予贴息,提振了文旅消费信心。今年,省财政将继续发挥财政资金在文旅企业纾困中的基础保障作用,多渠道筹措资金,多举措实施旅游惠民,重点做好以下工作:
一是加大投入力度。
推动“河南人游河南”活动深入开展,继续支持全省A级旅游景区、重点旅游企业门票减免活动。具体政策为:自2022年2月16日至3月31日期间,对自愿参加减免门票活动的全省A级旅游景区和重点旅游企业,财政部门按实际免收门票金额给予50%的补贴(门票免费不含景区二次消费、景区内交通等费用),补贴资金由省与市(济源示范区)县财政按1∶1比例分担。
二是加强资金管理,着力提升政策实施效果。
按照有关要求,免门票补助资金统一纳入财政直达资金进行管理,省财政将督促市县及时足额落实资金,尽早将资金拨付至相关企业,推动文旅企业充分享受到各项优惠政策。同时,省财政将依托直达资金监控系统,严把资金支出关口,有效防止资金挤占挪用、沉淀闲置,确保资金规范安全高效使用。
三是紧盯资金绩效,切实发挥资金使用效益。
省财政将按照预算绩效管理有关要求,会同文旅部门合力提升资金绩效管理水平,确保将有限的财政资金用在刀刃上、花在关键处。同时,也将密切跟踪政策实施情况,持续提升财政政策的精准度和有效性,不断增强人民群众的获得感和体验感。
下一步,全省财政系统将按照省委、省政府决策部署,积极发挥财政职能作用,不断加大资金投入力度,帮助全省文旅企业解难纾困和健康发展,为河南省文旅文创战略实施提供坚强财力保障。

李全民回答记者提问
河南省文化和旅游厅信息中心主任李全民就“豫见春天·惠游老家”景区免门票活动预约须知答记者问。李全民介绍,为方便广大人民群众更好地参与活动,河南省文化和旅游厅对“河南文旅通”进行全面优化升级。目前,“河南文旅通”在实现预约码同步关联调用健康码和行程码外,还特别增加了特殊群体代办、重大信息提醒、活动资讯分享和在线咨询等智慧旅游服务。凡参加此次活动的游客,必须通过“河南文旅通”进行线上预约。
景区预约入口:
一是通过河南省文化和旅游厅官方微信公众号的“文旅预约”专区进行预约。二是通过微信或支付宝搜索“河南文旅通”小程序进行预约。
关于预约时间:
虽然游客到达景区也可现场预约,但推荐确定行程后提前预约,以免到达景区后,因限流或健康码异常等原因无法及时入园。
如预约成功后,因故不能如期成行,游客需及时在“河南文旅通”取消预约,以免对后续预约服务产生不利影响。
预约成功者,按时到达景区后,扫描景区“文旅预约码”,核验通过即可入园。
对于老人、儿童等特殊人群,系统支持代约代办服务。

林永艺回答记者提问
林州市红旗渠风景区总经理林永艺,围绕景区针对“豫见春天·惠游老家”活动做的准备回答记者提问,邀请游客在春暖花开的时节,走进“人工天河”,感悟红旗渠精神。林永艺介绍说,红旗渠景区积极响应活动号召,将在2月16日到3月31日期间向全国游客免门票,游客通过河南文旅通小程序预约即可享受免门票政策。
针对本次活动,红旗渠进行了精心的准备,
一是活动丰富多彩。
联合携程筹办了“百万声量聚太行”“百万青年画太行”“百万优惠享太行”三大主题活动,推出了凌空除险、铁姑娘打钎等实景演出,还有红旗渠精神•我们的传家宝、三个好铁匠、我与劳模合个影系列活动,还原那段激情燃烧的岁月,让游客更好的感悟红旗渠精神。
二是回馈广大游客。
活动期间景区将免费发放消费券,包括餐饮、住宿、丛林滑道、索道、峡谷穿越等体验项目。
三是打卡美食民宿。
让游客在行走中“读懂”老家河南。游客可以在悬崖峭壁间入住“石板岩”特色民宿群,开启“采菊东篱下”的诗意之旅;也可以在太行之巅和大自然融为一体,尽情体验美妙的“滑翔”之旅;还可以尝一尝小米稠饭,品一品林州大烩菜,回忆那太行深处的“乡愁”味道。
林永艺表示,红旗渠将严格落实“限量、预约、错峰”,扫码、测温入园,全面提升服务,打造舒适的游览环境,让每一位游客游得开心、放心、舒心。

张向阳回答记者提问
龙门石窟世界文化遗产园区党工委书记、管委会主任 张向阳就龙门石窟景区“豫见春天·惠游老家”活动优惠措施和亮点答记者问。张向阳介绍,龙门景区作为世界文化遗产、全国第一批5A级旅游景区和全国第一批重点文物保护单位,积极响应省文化和旅游厅安排,在统筹疫情防控、文物保护和游客最佳体验度的基础上,积极参加此次活动。
具体优惠措施:
第一,2月16日-3月31日,每日面向全国游客免票4万张。第二,2月16日-3月31日,每天晚上面向游客推出“盛世隋唐·千年龙门”大型沉浸式灯光秀夜游体验项目。
张向阳介绍说,春天的龙门有六大看点:一是免费开放的“盛世隋唐·千年龙门”大型沉浸式灯光秀体验项目,让游客在摇曳光影中体验历史故事,感受中国节日。二是全省最大的3D裸眼大屏播放的巨龙腾翔、莲花绽放等3D动画生动逼真、栩栩如生,视听效果震撼。三是“香山秘境”剧本杀带游客探秘历史故事,在演绎中沉浸龙门千年传奇。四是“无上龙门”全息体验馆,360°奉上一场全景沉浸的视听文化盛宴。五是龙门古街好吃好喝好玩,文创产品奇妙别致。龙门古街商铺全面恢复夜间经营,满足游客需求;“龙门奇妙物”文创店产品丰富、新颖别致,深受青年人喜爱。六是策划开展“龙门节气·二十四章篇”等一系列文旅活动,通过营造特色节气景观、主题花境、主题活动,让游客在春游中体验不一样的龙门。
为确保活动顺利开展,龙门石窟提前做好了四个方面的充分准备:
一是前置疫情防控关口。
设置“验码”和“入园”两个独立管控区,避免游客在入园时形成聚集。
二是启动游客入园新通道。
启动西北服务区生态林至景区入口的通道,让游客入园的过程惬意舒心。
三是设置“专用通道”。
开通洛阳旅游年卡专用入园通道,分解入园主通道压力。
四是科学削峰平谷。
发挥智慧景区优势,实时掌控客流动态,均衡入园客流。
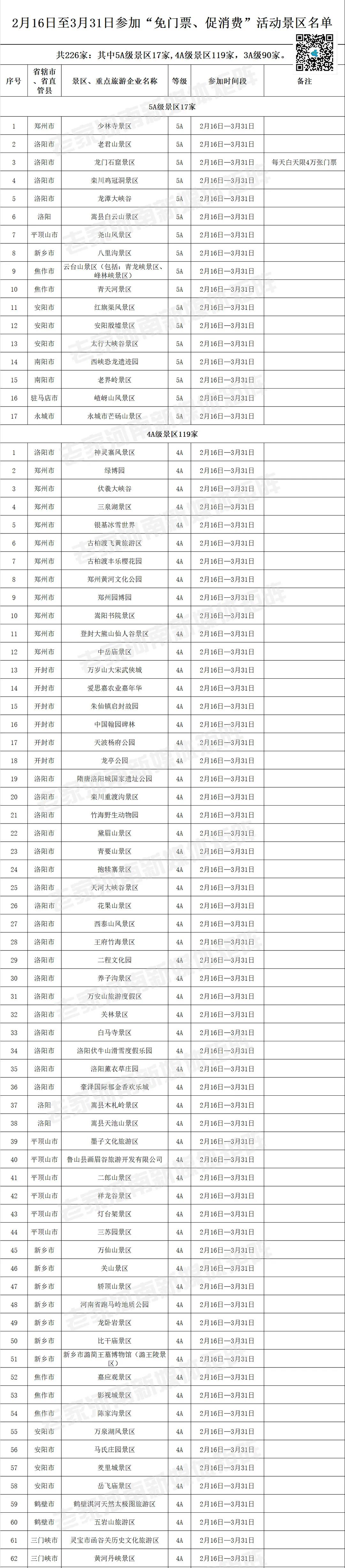
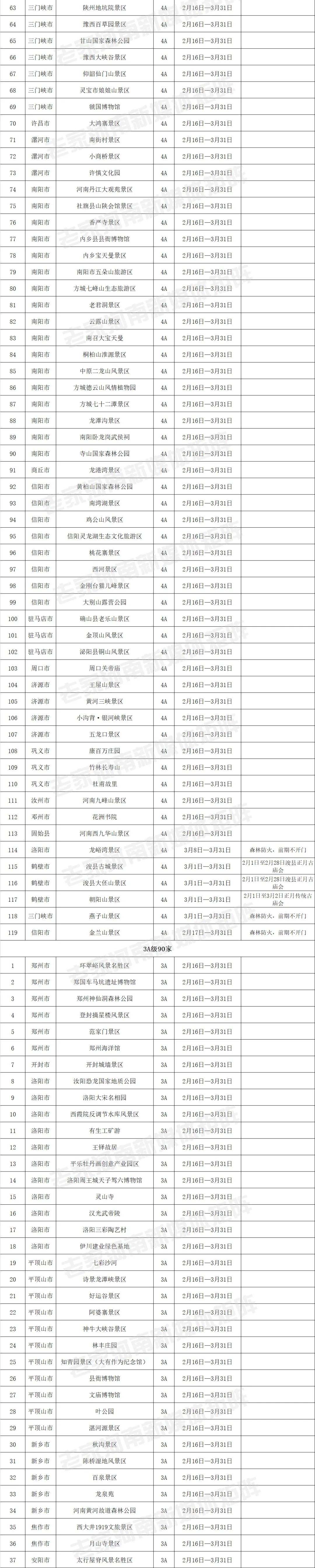
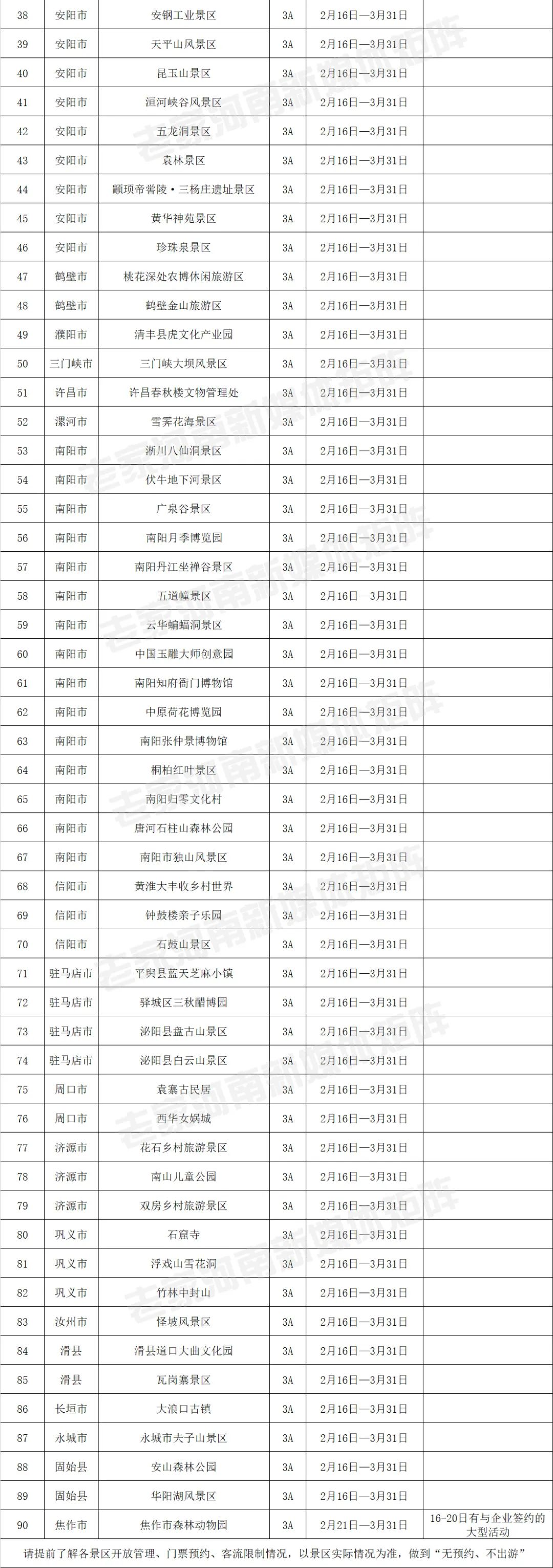
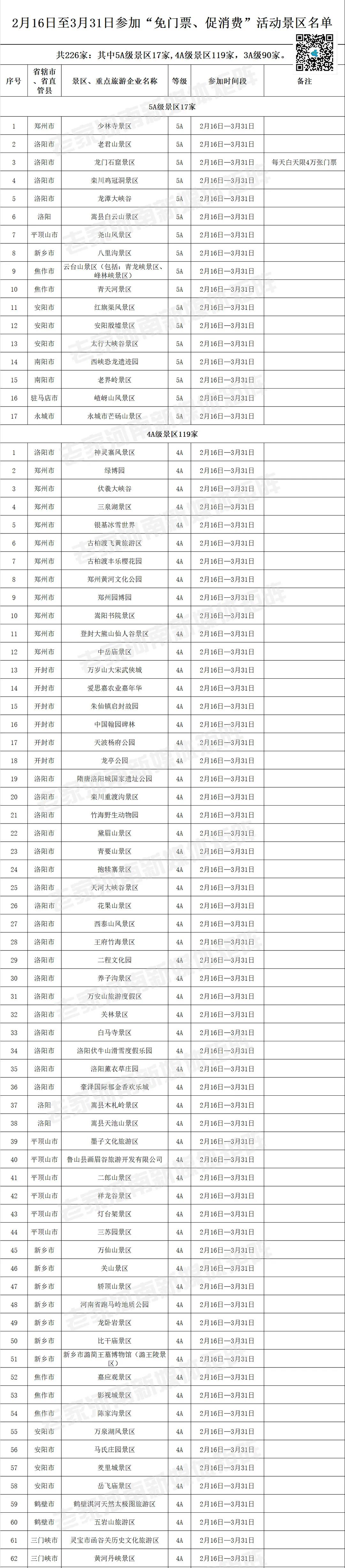
附:免门票景区名单



责任编辑:
李辰琪