想要了解这个话题,只需要弄清楚下面三个问题,就明明白白了
首先明确一点,setState 其实本身执行的过程和代码都是同步的
React的批处理更新(batch the updates)。
React为了优化性能,setState()执行时会判断变量isBatchingUpdates的值是true or false, 然后决定是同步更新还是批量更新(从isBatchingUpdates这个变量名就可以直观的看出)

由于isBatchingUpdates默认值是false,即默认是不批量更新的,是立即执行的,是同步的。
但如果this.setState在React合成事件/钩子函数中,React会通过batchedUpdates()这个函数将isBatchingUpdates变成true,即批量更新的,不同步的。

所以主要看调用this.setState()的函数有没有被React包装过,如果没经过React包装(not managed by ReactJS), isBatchingUpdates就不会从false变为true,就是同步更新的(这是我自己白话总结的,大概这个意思,可能表达不是很准确=.=)
分别用两种方法绑定button的click事件,点击button的时候,改变state的值
改变state的方法是同样的, 封装为changeState:
constructor(props) {
super(props);
this.state = {
type: 'origin',
changeState = e => {
console.log('prev state:', this.state.type);
this.setState({
type: 'changed',
});
console.log('current state:', this.state.type);
render() {
console.log('render');
return (
<Button onClick={this.changeState}>改变state</Button>
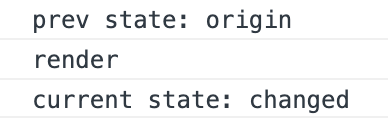
点击按钮,控制台打印结果:

说明不是同步更新的
(在输出 current state的地方,this.setState()并未执行,之后执行了才render)
componentDidMount = e => {
const dom = document.getElementById('btn');
dom.addEventListener('click', this.changeState);
render() {
console.log('render');
return (
<Button id="btn">改变state</Button>
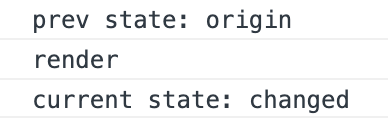
控制台打印结果:

说明是同步更新的
(在输出prev state 之后,遇到this.setState()就立即执行了,state更新之后就触发了render,然后才输出current state)
觉得有用请点赞!
觉得有问题请留言~
这部分主要参考了这两篇文章:
setstate-state-mutation-operation-may-be-synchronous-in-reactjs
React中setState 什么时候是同步的,什么时候是异步的?
为什么各种文章里都是说this.setState()不同步,而不是直接说this.setState()异步?当然因为它不是异步的,只是一些情况下同步更新,一些情况下不同步更新this.setState为什么不同步更新?想要了解这个话题,只需要弄清楚下面三个问题,就明明白白了1 this.setState()本身是同步的还是不同步的?首先明确一点,setState 其实本身执行的过程和代码...
但是有时候我们会发现值的更新滞后,比如我们刚刚更新的name值,但是页面显示的还是以前的name,出现这种情况的原因就是 setState() 有时候是异步的
React 为了优化性能,有可能会将多个 setState() 调用合并为一次更新。
所以我们需要用到回调函数来...
this.setState是异步,所以在this.setState之后立即调用this.state是获取不到最新的数据的,那么怎么获取最新的数据呢?下面介绍三个方法:
1.回调函数callback
this.setState({
val: this.state.val+1
}, () => {
console.log(thi...
setState 不会立刻改变React组件中state的值.
- setState 通过触发一次组件的更新来引发“重绘”.
- 多次 setState 函数调用产生的效果会合并。
一、setState 为什么不会同步更新组件?
二、setState执行过程,流程图
分场景讨论
1.钩子函数和合成事件中
2.异步函数和原生事件中
3.componentDidMount调用setstate
4.componentWillUpdate componentDidUpdate
5.事件处理类型
6.传入的是函数
问题描述:经常会看到这样一个问题,明明已经调用setState的方法了,但是state的值不改变,或者是数据改变了,但是没有重新渲染。找到了几个解决办法,记录一下。思路一、可能是setState(value)中的value值的引用地址与state的一样
就比如最常用遇到的,对象或者数组的更新操作可能失败(最常遇到) 可能是这样的:**
[…b]这是一个新的数组,然后扩展b数组的元素到新数组,引用地址已经不一样了
所以总结:善用…扩展运算符思路二、可能调用这个set方法的onClick点击事件,被父元素的
博主遇到了个问题
React组件的PureComponent中,antd的Select组件调用onSelect方法:
this.setState({ selected: [1,2,3] });
但是打印发现没有更新成功
原因是因为生命周期willrecivie又赋值了一次,导致值被覆盖了!!!
每次执行this.setState时render重新渲染,但是this.setState是异步更新的,在还render还没有再次渲染之前想要立即更新状态需要进行一定的操作:
方法一:实用回调函数,在回调函数中状态会立即更新
this.setState({
val: this.state.val+1
}, () => {
console.log(this.state.val...
ReactNative内部分别使用了props, state来区分组件的属性和状态。props用来定义组件外部传进来的属性, 属于那种经过外部定义之后, 组件内部就无法改变。而state维持组件内部的状态更新和变化, 组件渲染出来后响应用户的一些操作,更新组件的一些状态。如果组件内部状态不需要更新,即没有调用过this.setState,
全部通过props来渲染也是没问题的, 不
代码如下:
import React, { PureComponent, useState, useRef } from 'react'
import { Mapbox, InnerMap } from './style'
// import Example from './position'
import { Map, Marker, Geolocation } from 'react-amap';
impor
onRefusal(){
this.setState({showMask:true},()=>{this.setState({showMask:this.state.showMask})})
在this.setState函数中增加一个箭头函数即可同步更新