写在前面:老套路有图有真相,这才叫做分享。本文内容是:一个div里面,两个子div高度自适应(平分父div的高度)和元素内容过多的时候,根据需求出现高度滚动条或者宽度滚动条。
写在前面:老套路有图有真相,这才叫做分享。本文内容是:一个div里面,两个子div高度自适应(平分父div的高度)和元素内容过多的时候,根据需求出现高度滚动条或者宽度滚动条。

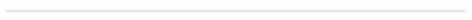
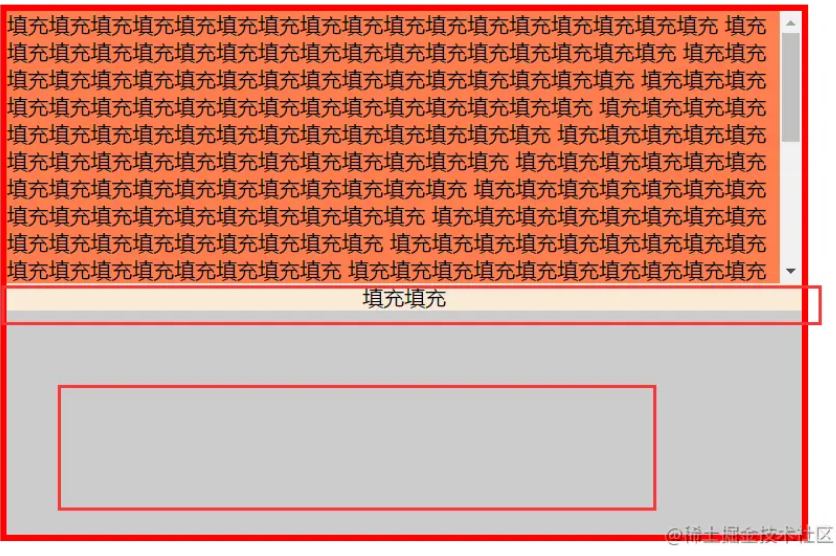
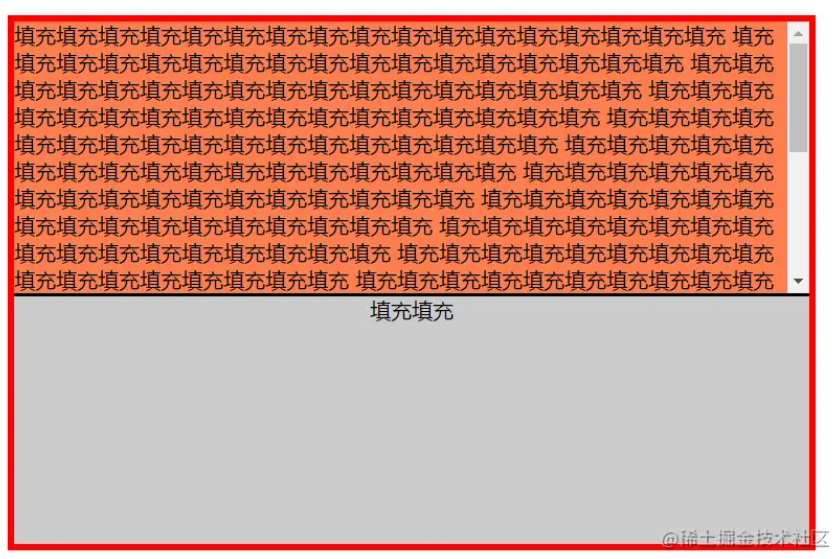
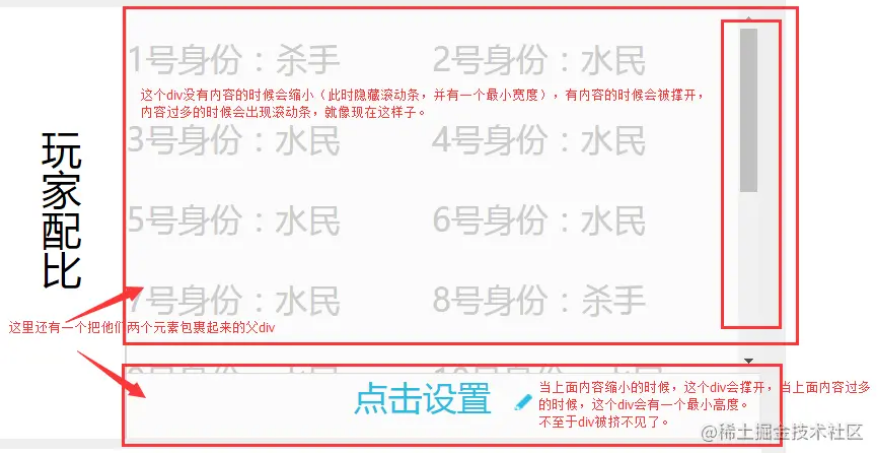
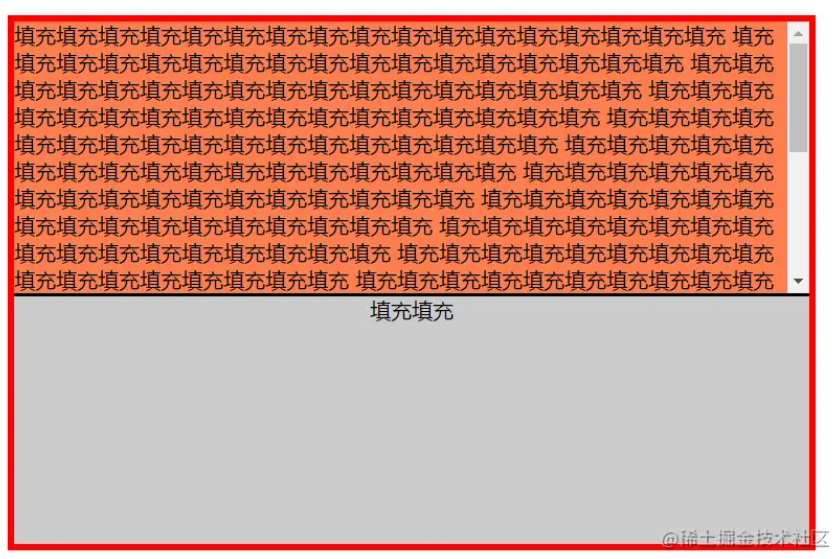
先放最终效果(在下面会有demo代码。):

实现这些效果要怎么做呢?咱一步一步来。
第一步:
先设置html结构:这里我已经搭好了。
<div class="box">
<div class="box1">
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<!--<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>-->
<!--<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>-->
<!--<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>-->
<!--<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>-->
<div class="box2">
<span>填充填充</span>
</div>
第二步然后开始写css样式了(我会把踩坑经历放上去,所以不要一步一步走,看效果):
设置父元素box的样式:
.box{
margin: 0 auto;
width: 40%;
background: #ccc;
height: 15rem;
border: 5px solid red; /*为了区分各个box界限*/
}
设置box1的样式:
.box1{
min-height: 3rem;
max-height: 13rem;
background: coral;
}
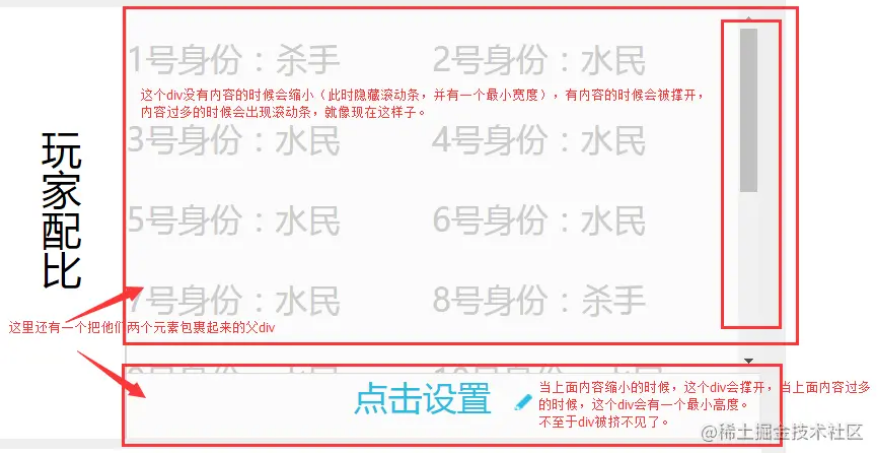
现在界面是这样子的:

现在尝试把html解除注释:

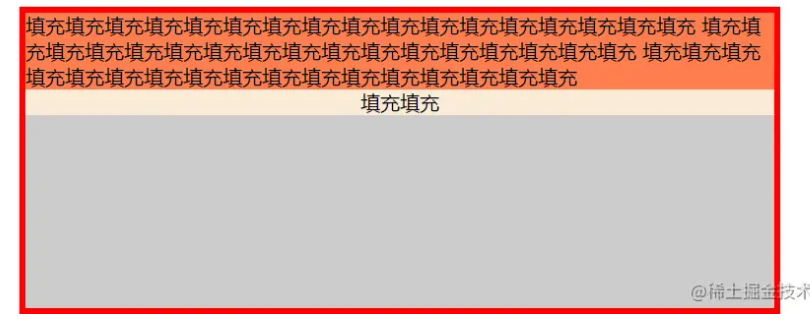
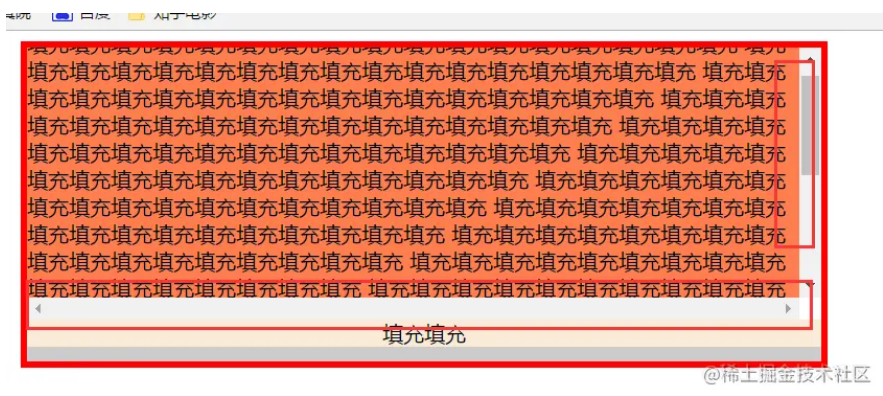
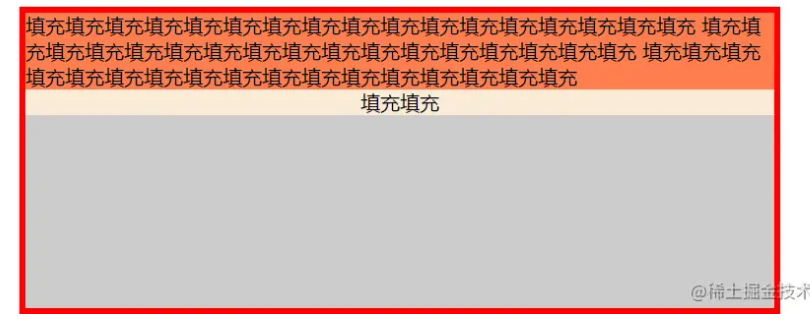
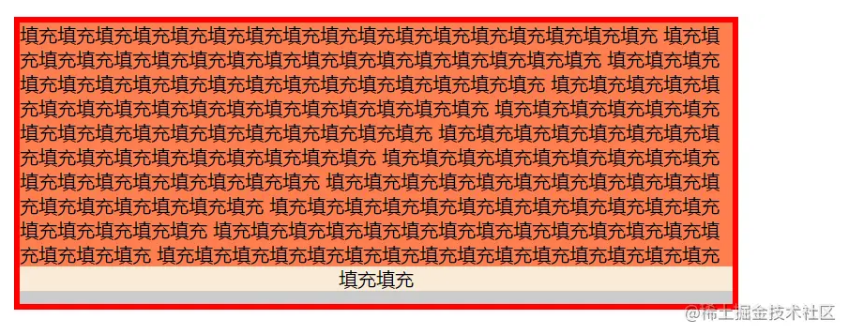
然后浏览器里面变成这样了。。。

excuse me???说好的滚动条呢?说好的自适应呢?
下面就到了关键的部分了(文章末尾有demo,不想看的话,可以自己试试。):
在上面我们已经设置了最大高度和最小高度,因为box1空间不够所以溢出来了。

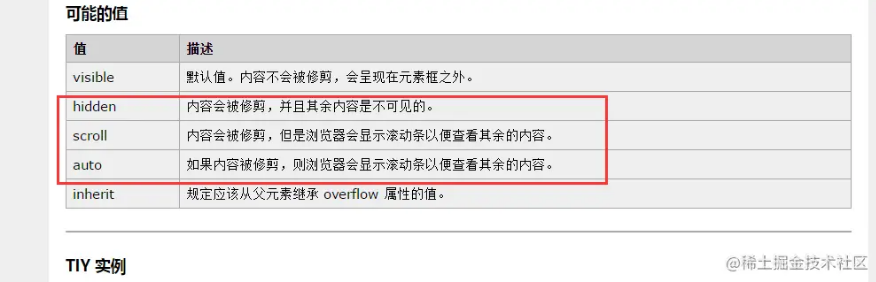
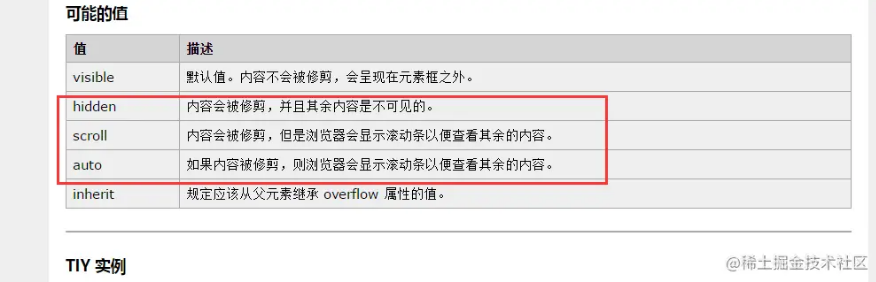
overflow属性大家去看下,
www.w3school.com.cn/cssref/pr_p…
知道你们不会去看,所以我又放图片了。。。

所以对于这部分我们要隐藏起来。 加个overflow: hidden;变成。

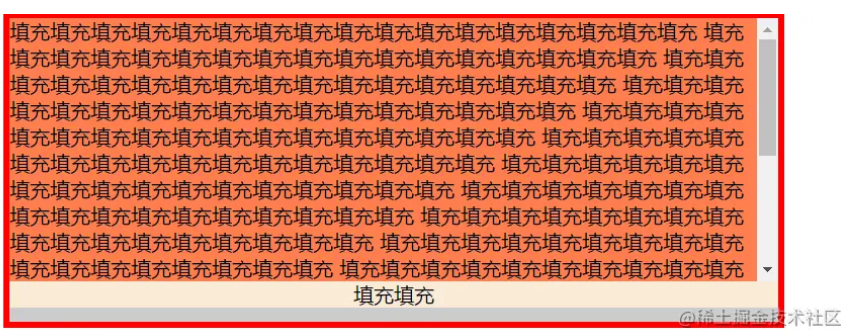
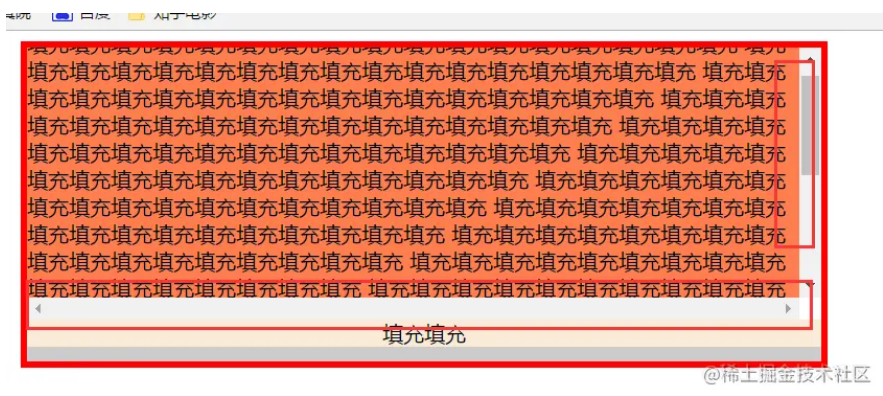
大家也都注意到了overflow: scroll;这个属性,是的,我们加上去试试。

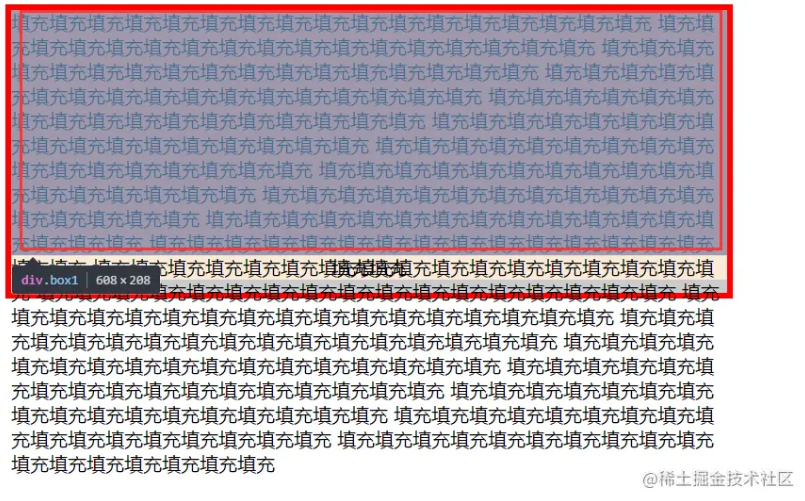
滚动条是出来了,但是X轴的滚动条是什么鬼?
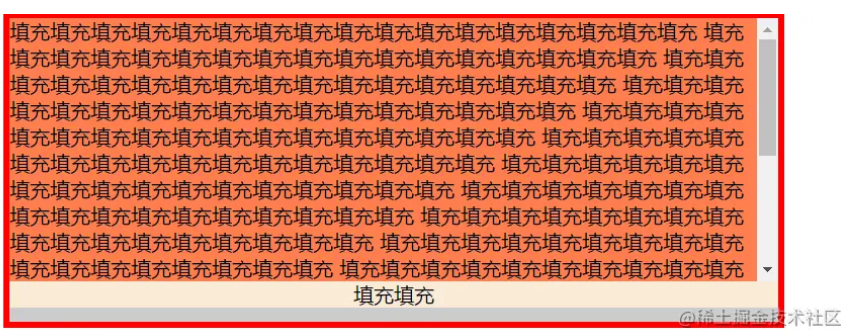
所以百度好久的答案,你们有福了!—————overflow-x: hidden;

然后我顺便查到上面的简写方式。
原来用overflow-x: hidden;overflow-y: auto;这两行代码就可以做到!
我刚才是这样子的
.box1{
min-height: 3rem;
overflow: hidden;
max-height: 13rem;
background: coral;
overflow: scroll;
overflow-x: hidden;
}
最终的代码是这样的。
.box1{
min-height: 3rem;
max-height: 13rem;
background: coral;
overflow-x: hidden;
overflow-y: auto;
}
好了今天的内容就到这里了。。等等,好像有什么不对的地方?
说好的div高度自适应呢??
额。。。关于这个问题,我只有一个取巧的办法。
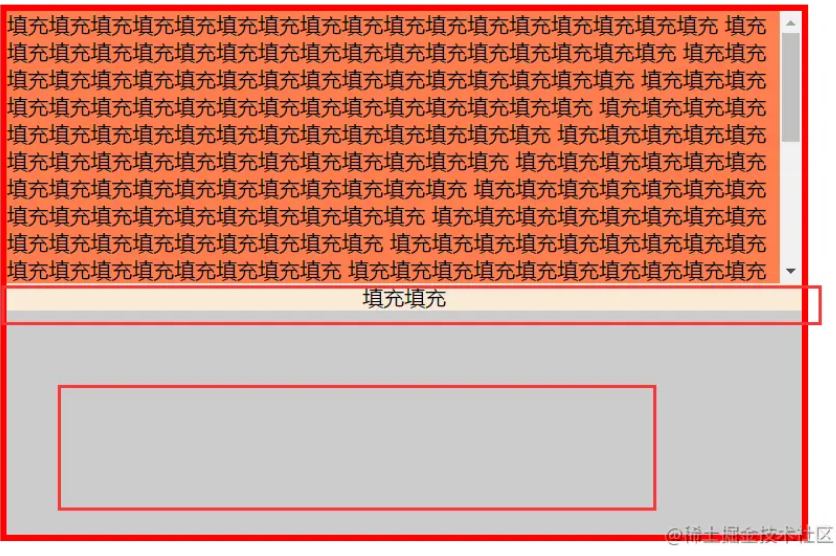
我先放两张图片:


ps:这样就算是自适应了吧?
现在的情况是这样子的:

我把他们两个的背景颜色都改成一样的,再来看下:

这里也是,实际上,他的box就那么大。

说好的demo,差点忘记,回来更新。
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>div-height-roll-demo</title>
<style>
.box{
margin: 0 auto;
width: 40%;
background: #ccc;
height: 25rem;
border: 5px solid red; /*为了区分各个box界限*/
.box1{
min-height: 3rem;
max-height: 13rem;
background: coral;
overflow-x: hidden;
overflow-y: auto;
.box2{
text-align: center;
border-top: 3px solid black;
</style>
</head>
<div class="box">
<div class="box1">
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<span>填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充填充</span>
<div class="box2">
<span>填充填充</span>
</body>
</html>
效率工具爱好者,开源工具作者:
koroFileHeader VSCode头部和函数注释插件 32w用户 3.8k star
stop-mess-around 浏览器节省时间防摸鱼插件 自律插件,1k用户 200star
等等其他工具