最近在对接谷歌的localhomeSDK,详情看这里
https://aijishu.com/a/1060000000011433
,【后续对接完成会写一篇踩坑的血泪史==】应用他们的sdk需要的语言可用js或者ts,因为他们sdk的demo为ts,无奈又要去学ts,
作为一个渣渣,对接,踩坑,语言,踩坑,测试,踩坑,至今还在坑里。。。
ts语言,之前没什么了解,就在菜鸟教程看了他的语法,就开始了,初生牛犊不怕虎哈哈哈哈,前面还好,跟着菜鸟教程查阅就好,下发指令对接时候吗,就gg了。
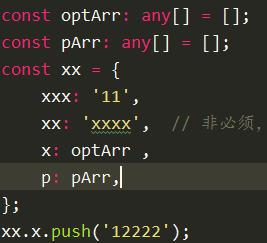
按照js写法声明结构体,数组定义就ok,
eg:const xx = {
x: ‘’,
x: ‘xxxx’, // 非必须,
x: 0,
x: [],
};
想偷懒用js的方法,结果一直报错,
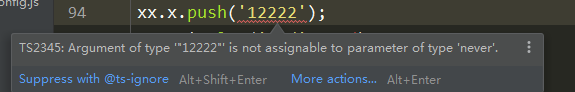
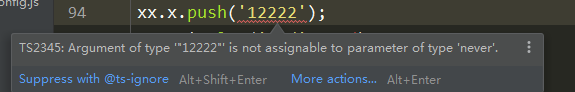
 在往数组类型中添加数据时,出现编号TS2345的错误,百度了一通以后,没法解决,继续看菜鸟,最后摸索应该这样写
在往数组类型中添加数据时,出现编号TS2345的错误,百度了一通以后,没法解决,继续看菜鸟,最后摸索应该这样写
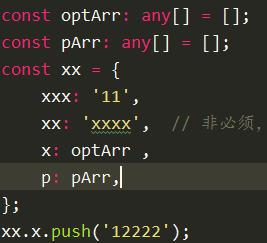
Ts写法:

先定义好数组类型,接着作为变量写在相应的类型内,在添加就ok了。
最近在对接谷歌的localhomeSDK,详情看这里https://aijishu.com/a/1060000000011433,【后续对接完成会写一篇踩坑的血泪史==】应用他们的sdk需要的语言可用js或者ts,因为他们sdk的demo为ts,无奈又要去学ts,作为一个渣渣,对接,踩坑,语言,踩坑,测试,踩坑,至今还在坑里。。。ts语言,之前没什么了解,就在菜鸟教程看了他的语法,就开始了,初生牛犊不怕虎哈哈哈哈,前面还好,跟着菜鸟教程查阅就好,下发指令对接时候吗,就gg了。按照js写法声明结构体,数
双精度 64 位浮点值。它可以用来表示整数和分数。
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
TypeScript
语法错误:
TS2345:
Argument
of
type
‘string’ is not
assign
able
to
parameter
of
type
‘Element’.
类型"string"的参数不能赋给类型"Element"的参数。
报错内容以及对应代码:
报错的原因在于,该函数可接收的参数类型和实际接收的不匹配。
所以解决的方法是,将第二个参数转换成Element类型;或者更换另一种方法,插入元素的同时,还支持stri
中,由于我们将访问修饰符设置为public,因此我们通过实例man来访问name和age属性是被允许的,同时对age属性重新赋值也是允许的。但是在某些情况下,我们希望某些属性是对外不可见的,同时不允许被修改,那么我们就可以使用private修饰符:
class Human {
public name: string;
private age: number; // 此处修改为使用private修饰符
public constructor(name: string, age: nu
Vue-router报错
Argument
of
type
... is not
assign
able
to
parameter
of
type
'RouterOptions'的解决方案
这个问题说起来也奇怪,之前一直用得好好的,打包的时候突然router就报错了。报错信息很长,其中最主要的就是这一段:
Argument
of
type
'{...(中间一大段代码略过)}' is not
assign
able
to
parameter
of
type
'RouterOptions'.
Type
s of property 'routes' are incompatible.
在使用keras-yolov3 + Kalman-Filter 进行人体多目标追踪(含代码)做实验时遇到问题
Type
Error: loop of ufunc does not support
argument
0 of
type
Tensor which has no call
able
arctan method
self.u = np.round(np.dot(self.F, self.u))
self.u = np.round(self.u + np.dot(K, (self.b - np.dot(self.A, self.u))))
断点可以看到传入的参数self.
大家使用
typescript
总会使用到 interface 和
type
,官方规范 稍微说了下两者的区别
An interface can be named in an extends or implements clause, but a
type
alias for an object
type
literal cannot.
An interface can have multiple merged declarations, but a
type
alias for an object
type
literal cannot.
这个错误信息是
TypeScript
编译器在编译代码时给出的,它的意思是你在给一个类型为 `string | undefined` 的变量赋值时,使用了一个类型为 `string | null` 的值,而
TypeScript
认为这是不允许的,因为 `null` 不是 `undefined`。
解决这个问题的方法有两种:
1. 将变量的类型改为 `string | null | undefined`,这样就可以直接给变量赋值为 `null` 了。
2. 在给变量赋值时,使用 null 判断或者非空断言操作符(!)来明确告诉
TypeScript
这个值不可能为 null 或 undefined,比如:
```
typescript
const str: string | undefined = null;
// 报错
const str2: string | undefined = str;
// 正确
const str3: string | undefined = str || undefined;
const str4: string | undefined = str!;
CSDN-Ada助手:
beego框架 的分页查询
 在往数组类型中添加数据时,出现编号TS2345的错误,百度了一通以后,没法解决,继续看菜鸟,最后摸索应该这样写
在往数组类型中添加数据时,出现编号TS2345的错误,百度了一通以后,没法解决,继续看菜鸟,最后摸索应该这样写